예전에 지오서버에서 라벨의 글자 색상이나 크기를 수정하는데, <CssParameter>를 써야 적용이 되는데, 어디서
잘못 복붙을 해서
<Fill>
<SvgParameter name="fill">#ffffff</SvgParameter>
</Fill>
이런 식으로 <SvgParameter>로 감싸서 왜 스타일 적용이 안돼지... 하면서 헤맨적이 있었다.
그래서 오늘은 지오서버에서 point형태의 레이어에서 마커 이미지를 변경하는 것과 라벨을 설정하는 것에 대해
정리하고자 한다. 우선 GeoServer를 구동하고 접속한다. (본인은 2.20 버전 기준으로 설명)
테스트는 지오서버 point형태의 기본레이어인 Manhattan (NY) points of interest를 기준으로 하겠다.
그럼 시작해보자.
style 생성 및 마커 이미지 변경
============================================================================
스타일만 생성해주면 솔직히 끝이다. 레이어에서는 어떤 스타일을 줄건지 지정만 해주기 때문에..
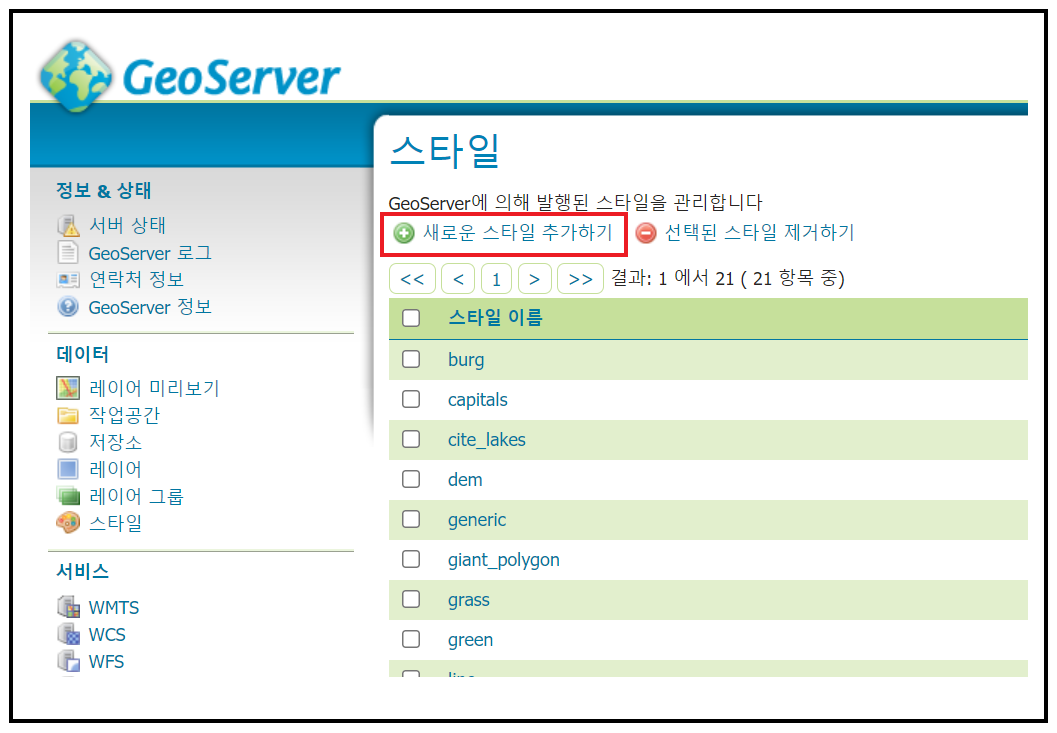
스타일 탭으로 들어가자.

새로운 스타일 추가하기를 클릭

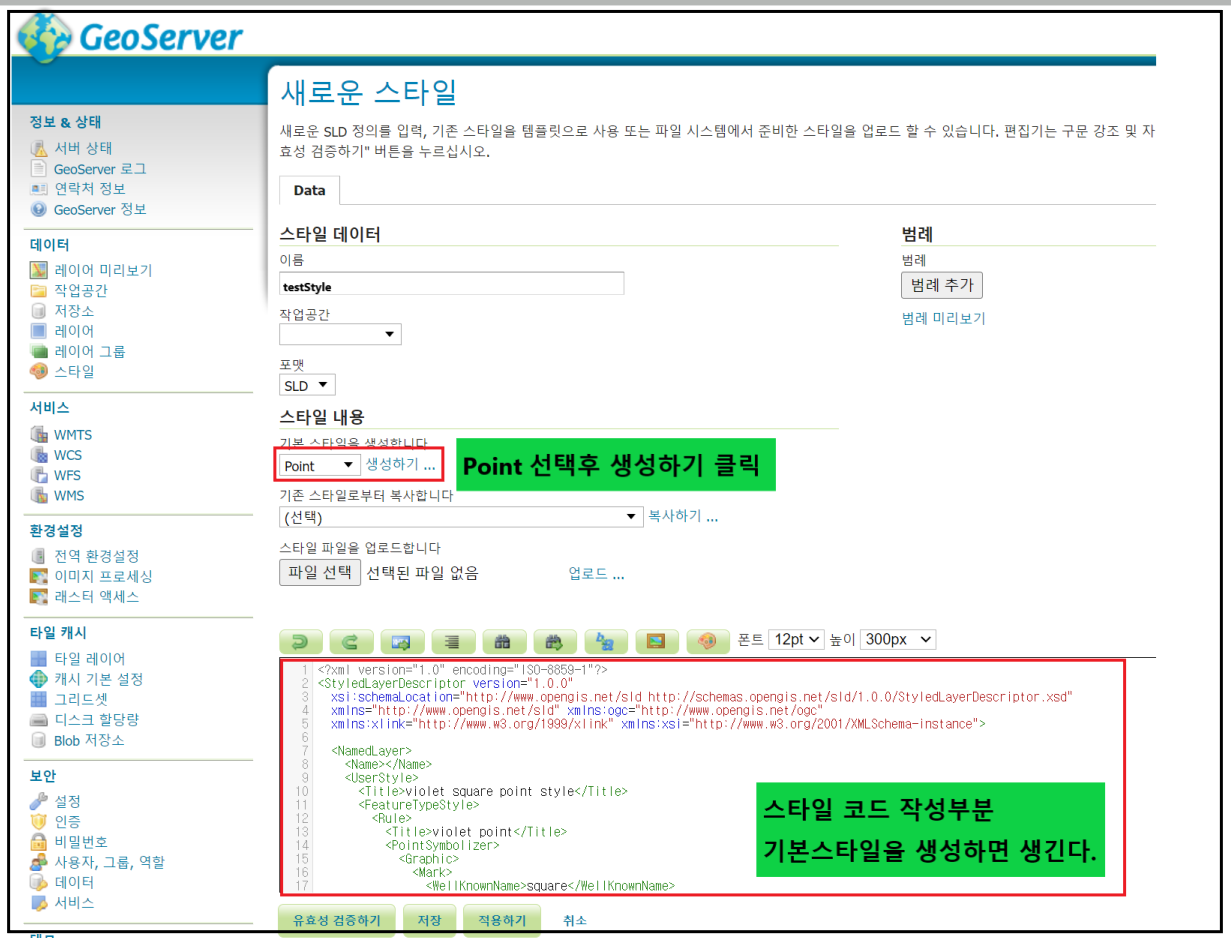
기본스타일을 생성해주자. 우리는 point 스타일을 생성할 것이기 때문에 Point를 선택해주고 생성하기 클릭.
그럼 아래 코드작성 textArea에 코드가 작성된다. 이 상태로 레이어에 적용해도 된다.
그럼 그냥 네모난 빨간색 스타일이 적용된다.

그후 스타일 이름을 적어주고 작업공간을 아무곳이나 선택한 뒤 적용하기를 누르고 저장을 해주자.
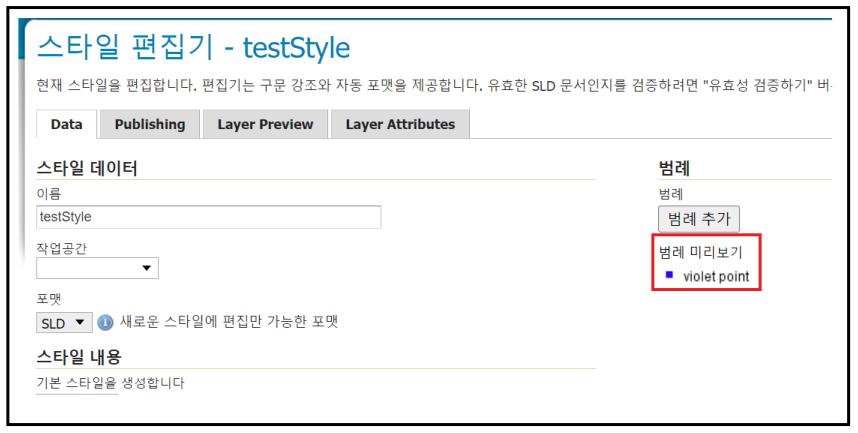
그리고 우측상단의 [범례 미리보기] 버튼을 누르면 현재 point 스타일이 어떤 상태인지 알 수 있다.

빨간색인 줄 알았는데, 파란색이었네.. 아무튼 저 범례가 point에 찍힐 이미지이다. 이제 저 녀석을 변경해보자.
이미지 파일을 준비했다. 첨부 해놓을테니 다운로드 받아서 테스트할 것
우선 스타일 크드부분을 아래와 같이 지우고 <Graphic> 태그안에 마우스 커서를 둔다.
-- 변경전
<FeatureTypeStyle>
<Rule>
<Title>violet point</Title>
<PointSymbolizer>
<Graphic>
<Mark>
<WellKnownName>square</WellKnownName>
<Fill>
<CssParameter name="fill">#3300ff</CssParameter>
</Fill>
</Mark>
<Size>6</Size>
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
--변경후
<FeatureTypeStyle>
<Rule>
<Title>violet point</Title>
<PointSymbolizer>
<Graphic>
<-- 여기에 커서를 놔두자 -->
</Graphic>
</PointSymbolizer>
</Rule>
</FeatureTypeStyle>
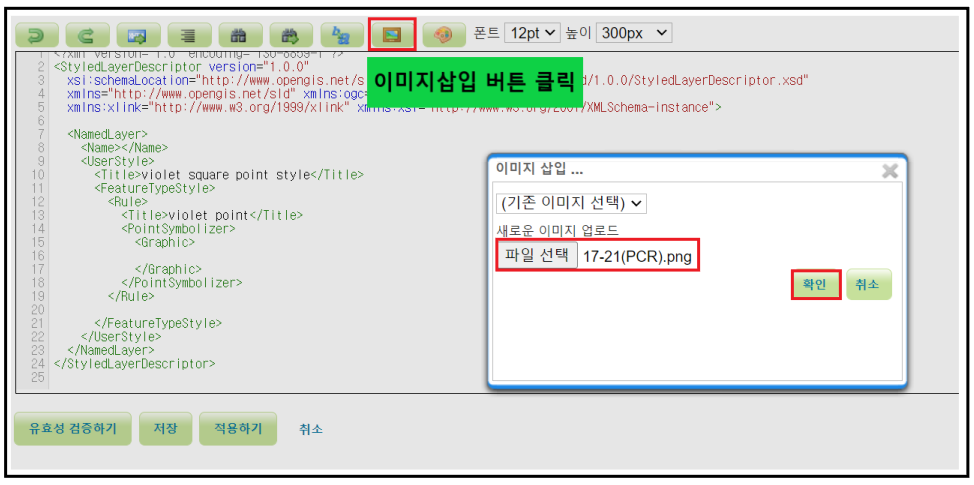
그리고 아래 이미지 삽입 버튼을 누르고, 첨부 된 이미지 파일을 넣어주도록 하자.

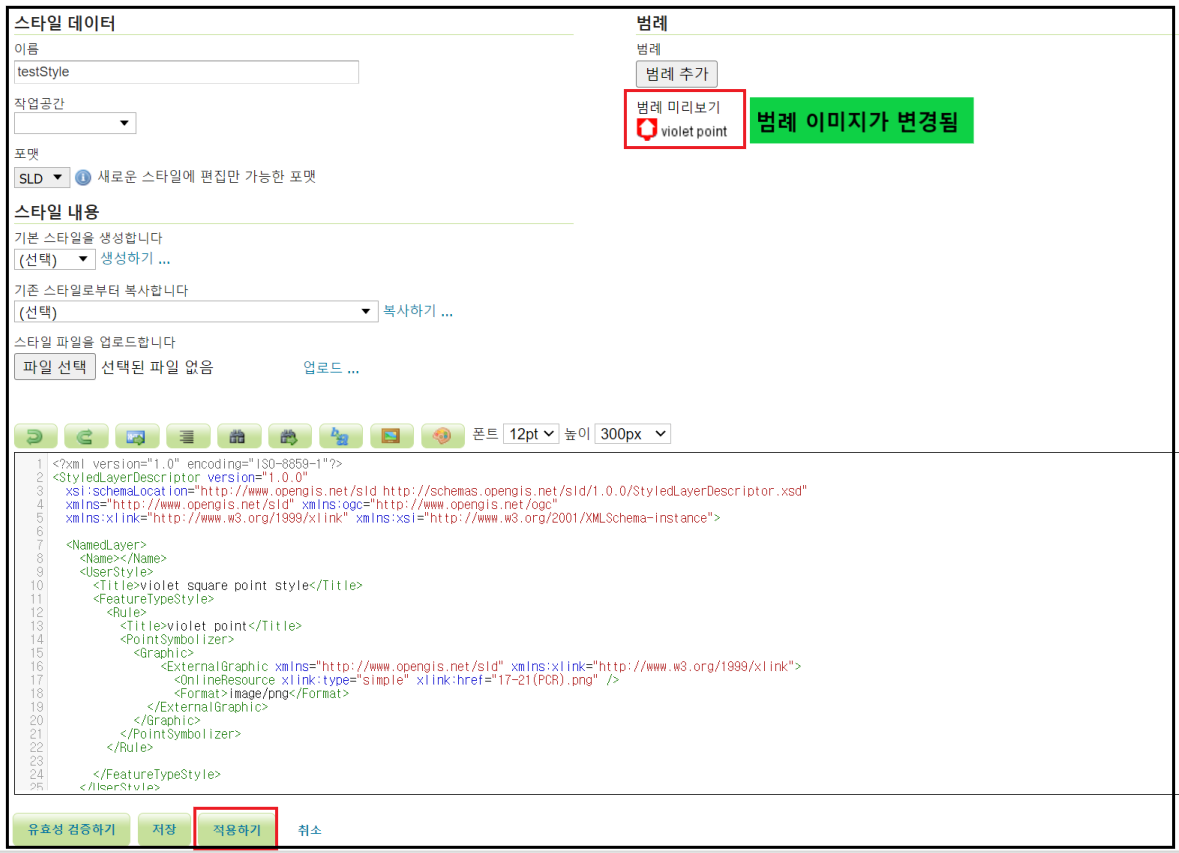
그럼 아래 이미지와 같이 코드가 알아서 들어간다.
이 코드는 외부에 있는 이미지 파일을 삽입하겠다 라는 의미이다. 이제 조금 이해가 간다.
저 <Graphic> 태그 안에는 Point로 쓸 이미지를 넣는 곳이다. 기존에는 point였지만, 그걸 이미지로 변경한 것이다.

그럼 이제 적용하기를 누르고, 다시 [범례 미리보기] 를 클릭해 제대로 적용되었는지 확인해보자.

됬다. 이제 이 스타일을 저장한 뒤, 레이어에 testStlye을 적용하면 파란색 point대신 저 마커가 찍힐 것이다.
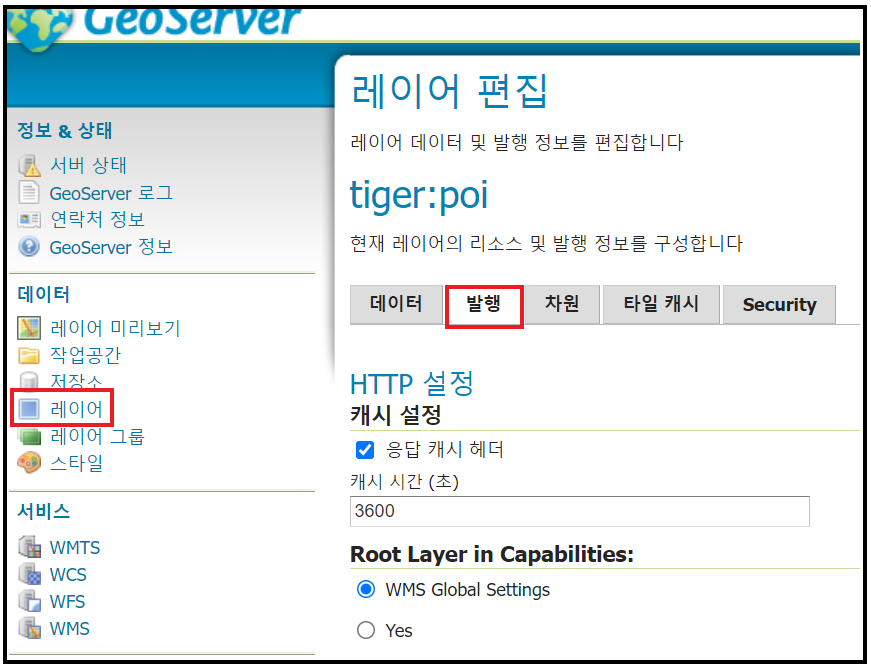
실제 레이어에 적용한 뒤 레이어 미리보기를 통해 확인해보자.
 |
 |
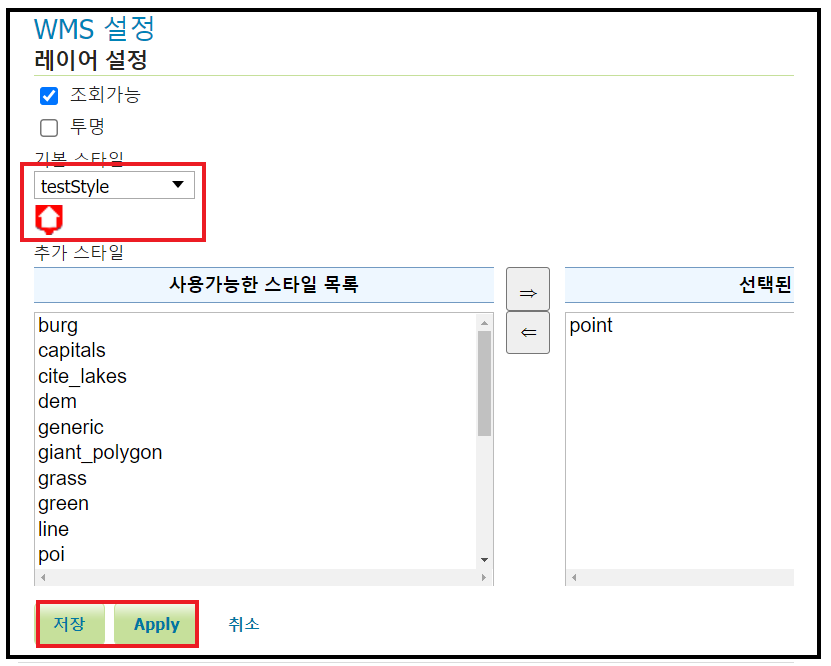
레이어탭 -> Manhattan (NY) points of interest(레이어명) -> 발행 -> 스타일선택(testStyle)
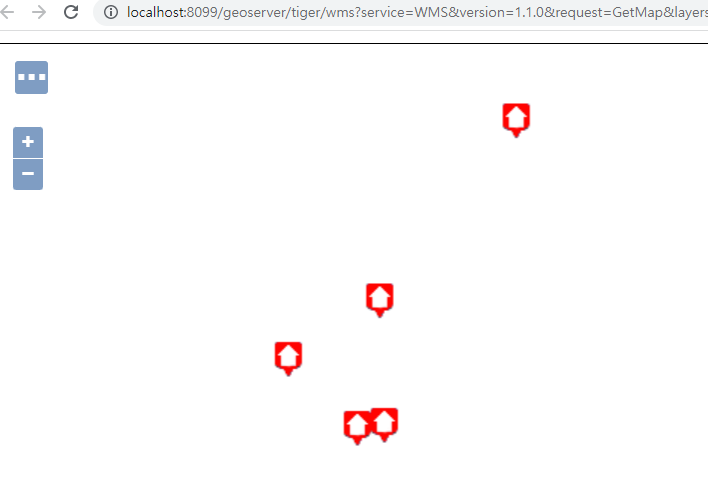
그럼 범례와 같은 이미지가 뜬다. 이제 Apply와 저장을 눌러주고 레이어 미리보기에서 확인해보자.

제대로 적용이 되었다. 이런 느낌으로 하나하나 마커를 변경해주면 된다. ( 물론 하나의 레이어의 각 조건을 주어
마커 이미지를 따로 줄수도 있다)
폰트 설정
============================================================================
이번에는 폰트를 설정해보자. 폰트 및 글자크기, 색상 등 다양하게 설정이 가능하다.
다시 testStyle을 열어주고 코드 부분에 아래 코드를 추가해주자.
<Rule>
<MaxScaleDenominator>32000</MaxScaleDenominator>
<TextSymbolizer>
<Label>
<ogc:PropertyName>NAME</ogc:PropertyName>
</Label>
<Font>
<CssParameter name="font-family">Arial</CssParameter>
<CssParameter name="font-weight">Bold</CssParameter>
<CssParameter name="font-size">14</CssParameter>
</Font>
<LabelPlacement>
<PointPlacement>
<AnchorPoint>
<AnchorPointX>0.5</AnchorPointX>
<AnchorPointY>0.5</AnchorPointY>
</AnchorPoint>
<Displacement>
<DisplacementX>0</DisplacementX>
<DisplacementY>-15</DisplacementY>
</Displacement>
</PointPlacement>
</LabelPlacement>
<Halo>
<Radius>
<ogc:Literal>2</ogc:Literal>
</Radius>
<Fill>
<CssParameter name="fill">#FFFFFF</CssParameter>
</Fill>
</Halo>
<Fill>
<CssParameter name="fill">#000000</CssParameter>
</Fill>
</TextSymbolizer>
</Rule>
라벨은 <Rule> 태그안의 <TextSymbolizer> 안에서 설정해줄 수 있다. 어려울 거 하나도 없다. 이런 샘플 코드만 있다면
<CssParameter> 안에서 색상을 지정해주거나, 폰트 종류, 크키, 굵기 등을 설정해줄 수 있다.
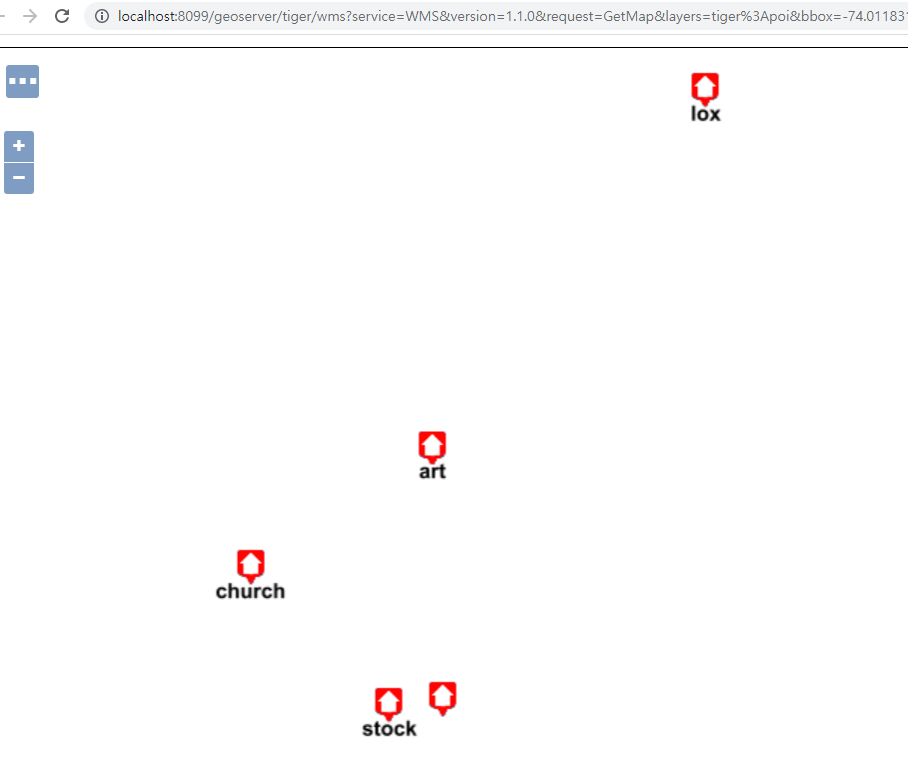
이제 적용을 하고 미리보기를 해보자.
아. <ogc:PropertyName>는 이 스타일을 적용 할 레이어의 스키마(컬럼명)을 작성해줘야 한다.
여기서는 내가 테스트로 사용하는 레이어의 스키마(NAME)을 적용해줬다. 아래는 결과화면.

끝. 어려울 게 없으니, 따라만 하면 된다. 이렇게 쉬운 건 그냥 지오서버에서 처리하고 조금 하기 애매한 건
QGIS같은 툴을 써서 SLD로 뽑아서 적용하면 되겠다.
