저번 글에서 레이어를 발행해 보았다. 이제 발행 된 레이어를 실제 지도에 뿌려보자.
레이어를 뿌리는 건 OpenLayers라는 오픈소스를 이용하여 뿌려 줄 생각이다. 우선 뿌려주는 로직은 다음과 같다.

이건 같이 일하는 선임 블로그를 참고하는 게 더 이해하기 쉬울 것 같으니, 아래 링크를 확인해보자.
https://zzang9iu.tistory.com/26
geoserver 맵 발행 및 openlayers 연동.
geoserver란 gis웹 엔진이다. geoserver에서 지도를 발행하여 oepnlayer를 이용해 발행한 지도를 표출해준다. 수동적으로 geoserver에서 지도를 발행해보자!(나중에는 java restapi를 이용하여 동적으로 지도.
zzang9iu.tistory.com
지금까지, 지오서버 설치, shp파일로 레이어 발행 등 이것저것 많이 했다. 결국 목적은 레이어를 지도에
뿌리기 위한 것이었고, 실제로 OpenLayers를 통해 지도와 레이어를 표출해보자.
시작 전 추가해야 할 라이브러리들이 있다.
1. 제이쿼리 라이브러리를 추가해야 한다. ( 필수는 아님. 하지만 나는 제이쿼리를 사용 할 것이므로.. )
2. ol.js와 ol.css를 추가해야한다. 해당 라이브러리는 첨부파일로 올려 놓겠다.
이 2개의 파일을 넣어 적당한 경로에 넣어주도록 하자. 참고로 OpenLayer의 최신버전은 6.1이지만, 안정화 된
버전이라고 생각되는 5.3버전을 사용했다.
1. 지도 표출
============================================================================
지도를 표출하는 것은 어렵지 않다. 이번에는 브이월드의 배경지도를 표출하도록 하겠다.
mapTest.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script type="text/javascript" src="<c:url value='/js/ol.js' />"></script> <!-- OpenLayer 라이브러리 -->
<link href="<c:url value='/'/>css/ol.css" rel="stylesheet" type="text/css" > <!-- OpenLayer css -->
<script type="text/javascript" src="<c:url value='/js/mapTest.js' />"></script> <!-- 지도 맵객체 생성을 위한 js-->
<!-- 지도 크기 설정을 위한 css -->
<style>
.map {
height: 1060px;
width: 100%;
}
</style>
</head>
<body>
<div id="map" class="map">
<!-- 실제 지도가 표출 될 영역 -->
</div>
</body>
</html>mapTest.js
$( document ).ready(function() {
let map = new ol.Map({ // OpenLayer의 맵 객체를 생성한다.
target: 'map', // 맵 객체를 연결하기 위한 target으로 <div>의 id값을 지정해준다.
layers: [ // 지도에서 사용 할 레이어의 목록을 정희하는 공간이다.
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'https://maps.wikimedia.org/osm-intl/{z}/{x}/{y}.png' // vworld의 지도를 가져온다.
})
})
],
view: new ol.View({ // 지도가 보여 줄 중심좌표, 축소, 확대 등을 설정한다. 보통은 줌, 중심좌표를 설정하는 경우가 많다.
center: ol.proj.fromLonLat([128.4, 35.7]),
zoom: 7
})
});
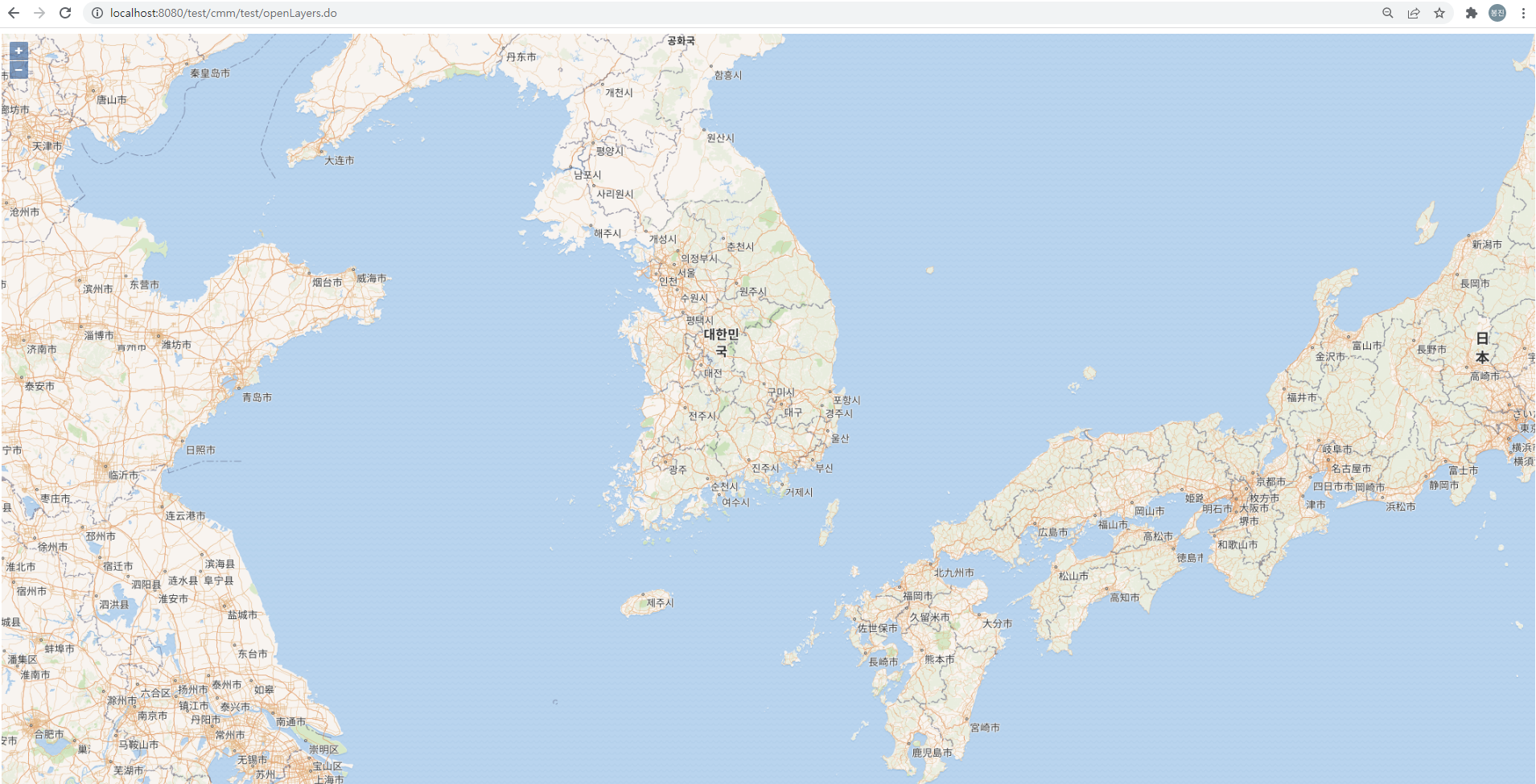
});자 이렇게 설정만 해주면 지도는 간단하게 띄울 수 있다. 결과화면을 보자.

짠 하고 지도가 나타났다. 이렇게 쉽게 지도를 불러 올 수 있다. zoom을 더 높게 주면 확대 된 화면으로 보일 것이다.
그럼 바로 이전에 발행한 서울_종로구 레이어를 해당 배경지도 위에 표출해보자.
2. 레이어 호출
============================================================================
이제 지도 위에 레이어를 추가 해보자.
우선 다음과 같이 소스를 작성한다.
$( document ).ready(function() {
let map = new ol.Map({ // OpenLayer의 맵 객체를 생성한다.
target: 'map', // 맵 객체를 연결하기 위한 target으로 <div>의 id값을 지정해준다.
layers: [ // 지도에서 사용 할 레이어의 목록을 정희하는 공간이다.
new ol.layer.Tile({
source: new ol.source.OSM({
url: 'https://maps.wikimedia.org/osm-intl/{z}/{x}/{y}.png' // vworld의 지도를 가져온다.
})
})
],
view: new ol.View({ // 지도가 보여 줄 중심좌표, 축소, 확대 등을 설정한다. 보통은 줌, 중심좌표를 설정하는 경우가 많다.
center: ol.proj.fromLonLat([128.4, 35.7]),
zoom: 7
})
});
var wms = new ol.layer.Tile({
source : new ol.source.TileWMS({
url : 'http://localhost:8089/geoserver/cite/wms?service=WMS', // 1. 레이어 URL
params : {
'VERSION' : '1.1.0', // 2. 버전
'LAYERS' : 'cite:lsmd_cont_ldreg_11110', // 3. 작업공간:레이어 명
'BBOX' : [195386.296875, 451467.875, 202027.125, 458928.375],
'SRS' : 'EPSG:4326', // SRID
'FORMAT' : 'image/png' // 포맷
},
serverType : 'geoserver',
})
});
map.addLayer(wms); // 맵 객체에 레이어를 추가함
});아래에 wms라는 변수와 map.addLayer()를 호출하는 소스가 추가되었다.
조금 설명하자면, 레이어 미리보기에서 가져 올 레이어를 미리보기한 후 주소창에 있는 URL을 활용한다.
내가 가져 올 서울_종로구 레이어의 미리보기 URL은 다음과 같다.

이 URL을 그대로 풀면 다음과 같이 되는데,
| http://localhost:8089/geoserver/cite/wms?service=WMS&version=1.1.0&request=GetMap&layers=cite%3Alsmd_cont_ldreg_11110&bbox=195386.296875%2C451467.875%2C202027.125%2C458928.375&width=683&height=768&srs=EPSG%3A5174&styles=&format=application/openlayers |
1. URL : http://localhost:8089/geoserver/cite/wms
2. VERSION : 1.1.0
3. LAYERS : cite3Alsmd_cont_ldreg_11110
4. BBOX : 195386.296875, 451467.875, 202027.125, 458928.375
5. SRID : 5174
를 해당 미리보기 URL에서 추출하여, 위의 이미지에서 레이어 객체를 만들 때 사용하였다. 이렇게 하고 실행하면 다음과 같이, 서울_종로구에 레이어가 생성 되는 것을 확인 할 수 있다.

자 이렇게 레이어가 지도 위에 올려졌다. 이제 저 레이어에 스타일. 예를 들면 투명도 라던가를 주어서 사용하게 된다.
보통은 서비스에서 레이어 목록을 클릭하면 해당 레이어의 정보를 DB에 담아두고 있다가, 해당 정보로
레이어 객체를 만들어서 지오서버를 통해 보여주거나, 없애거나 다양하게 활용할 수 있다.
정말 기초적인 것만 정리해보았다.
이제 이런 것들을 가지고 각 시군마다, 또는 읍면동 마다 레이어를 보여줬다가 안보여줬다가, 또는 해당 필지를
클릭했을 때 해당 필지의 정보를 보여주는 팝업창을 띄우는 등 많은 기능이 있을 수 있다.
정말 GIS는 어려운 것 같다.. 다음에 시간이 되면 QGIS를 활용하여, 레이어의 스타일을 설정하는 SLD파일 등을
만들고, 지오서버에서 레이어의 스타일을 설정하는 것도 정리해보아야겠다.
OpenLayer 참고 사이트
https://viglino.github.io/ol-ext/
ol-ext: cool ol extensions
ol-ext is a set of extensions, controls, interactions, popup to use with Openlayers (ol).
viglino.github.io
