지금까지 진행했던 프로젝트는 OpenLayers를 사용하려고 했지만, 회사에서 만든 솔루션을 이용해서 OpenLayer를 사용 할 일이 없었다. 처음에 잠깐 사용해 본 것 말고는 사용해본 적이 없어서 여기서 같이 정리하려고 한다.
OpenLayer는 오픈소스이기 때문에 배워놓기만 하면 어디를 가든 활용할 수 있으니, 배워 놓으면 좋을 것 같다.
그럼 바로 시작해보자.
들어가기전..
============================================================================
오늘은 GeoServer를 활용하여, 지도(레이어)를 발행 해보도록 하자. 우선 GeoServer에 대해 간단히 설명하자면
GeoServer란?
GIS 웹 엔진으로, JAVA로 개발되어, 공간데이터를 공유 및 편집할 수 있는 오픈소스 GIS 소프트웨어 서버이다.
지도를 화면에 표출하는 순서는 다음과 같다.
1. GeoServer에 지도(레이어) 발행
2. OpenLayers를 이용하여 발행한 지도(레이어) 화면에 표출
GeoServer에 지도(레이어) 발행
============================================================================
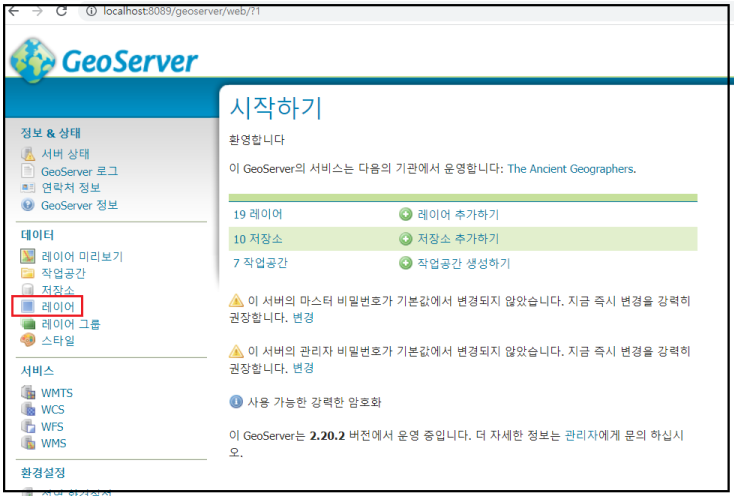
지오서버 로그인을 한 뒤, 레이어 메뉴로 들어가준다.


새로운 레이어 추가하기를 눌러준다. 그럼 내가 연동해놓은 DB의 스키마들이 뜨는데, 나는 md스키마를 만들고,
서울_종로구 공간테이블을 생성하였었다.
이전 글 참조. ( https://bongra.tistory.com/83, https://bongra.tistory.com/84 )
그럼 이렇게 해당 스키마와 스키마 내의 테이블 목록이 뜬다.

이제 여기서 해당 목록의 우측에 있는 "발행하기"를 클릭해준다.
그럼 발행 할 레이어의 정보를 입력하는 칸이 나오는데, 다른 것들은 건드리지 말고,

아래로 내리면 있는 레이어 최소경계 영역에서
1. 데이터로부터 계산하기.
2. 원본 영역으로부터 계산하기
를 각각 눌러주어 위경도 데이터를 넣어주고 저장을 하면 된다. 나중에 수정 가능한 사항이므로, SRID가
잘못 되었다거나 하면 필요에 따라 나중에 수정하도록 하자.
그럼 이제 레이어가 정상적으로 발행되었는 지 확인해보자.

정상적으로 레이어가 발행되었다. 레이어 미리보기를 통해 확인해보자.


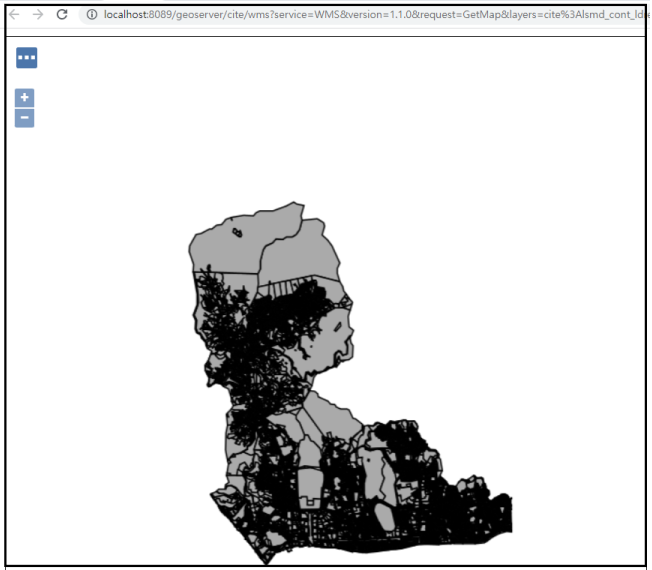
레이어 미리보기 메뉴로 들어온 후 생성한 레이어의 공통 포맷에서 OpenLayesr를 선택하면 레이어가 정상적으로
생성되었는 지 확인이 가능하다.

자 이렇게 레이어가 정상적으로 나오는 것을 확인 할 수 있다.
보통 이렇게 레이어를 발행한 후, 배경지도 위에 올려놓는 것으로 레이어를 활용한다.
원래 OpenLayer로 화면에 뿌려주는 것까지 하려고 했는데, 글이 너무 길어지는 것 같아 다음 글에서 설명하겠다.
글이 너무 길어지면 읽기 싫어지니...
'GIS' 카테고리의 다른 글
| [GIS] GeoServer point형태의 스타일을 변경해보자 ( 포인트 이미지 변경 / 폰트 설정 ) (0) | 2022.02.22 |
|---|---|
| [GIS] GeoServer를 활용하여 지도(레이어)를 발행 및 화면에 표출 해보자. (2)( feat. OpenLayers ) (4) | 2022.02.06 |
| [GIS] Shp파일(공간정보 파일)을 DB에 적재해보자. ( feat. 국가공간정보포털, Postgres ) (0) | 2022.02.05 |
| [GIS] GeoServer에 데이터베이스를 연동해보자 ( feat. Postgres, postGIS 및 확장 에러 해결법 ) (1) | 2022.02.05 |
| [GIS] GeoServer를 설치해보자. (0) | 2022.02.05 |
