ES6가 릴리즈 되면서 여러 문법이 생겼지만, 역시 하이라이트는 Arrow Function이라고 생각한다 ( 개인적인 생각 )
이제 ES6 공부도 해야하니, 가장 기본이 되는 Arrow Function을 공부해보려 한다.
Arrow Funtion 특징
============================================================================
1. Arrow Funtion은 Function 키워드 대신, 화살표(=>)를 사용하여, 간략한 방법으로 함수를 선언할 수 있다.
2. this를 가지지 않는다.
3. arguments를 지원하지 않는다.
4. new와 함께 호출할 수 없습니다.
정도인데 (출처: 모던 자바스크립트), 내 생각에는 Arrow Funtion사용법과 this 정도만 배워도 충분히 활용할 수
있을 것 같다.
기본문법
============================================================================
-ES5
var arr5 = function(txt){
console.log(txt);
}
-ES6
let arr6 = (txt) => {
console.log(txt);
}
const txt = '테스트';
arr5(txt);
arr6(txt);
기존 ES5에서 function이라는 키워드를 썼던 것 대신에 화살표(=>)로 대신하여 함수를 선언하였다.
그 외에도 리턴도 간단하게 할 수 있다.
-ES5
let func = function(arg1, arg2, arg3) {
return arg1 + arg2 + arg3;
};
-ES6
let func = (arg1, arg2, arg3) => arg1 + arg2 + arg3;
그리고 인수가 하나도 없을 때는 파라메터 없이 괄호를 비워 놓을 수도 있다. ( 단 이때 괄호는 생략 불가 )
let sayHi = () => alert("안녕하세요!");
sayHi();
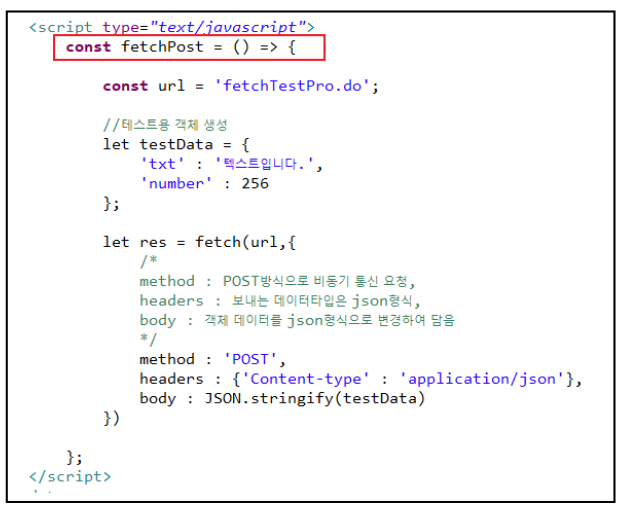
그리고 아래는 이번에 ES6문법 공부하면서 Fetch함수 정리할 때 쓴 코드인데, 여기서도
Arrow Function을 사용했다.

이 코드는 그냥 테스트 한다고 <script>에 fetchPost하는 화살표 함수 하나 만들어 놓고 안에서
url이며, 객체며, 비통기 통신까지 한번에 돌리고 있다. 물론 바람직한 코드는 아니다. 원래 한 메소드에
다 섞여 있으면, 안좋으니... ( 연습이니 그냥 넘어가자 )
간단히 문법을 정리해보았는데, 정말 간결해서 좋은 것 같다. ES5문법을 쓸 때는 항상 Function을 붙였었는데,
아직 ES5문법에 더 익숙해서 어렵긴 하지만, 익숙해지기만 한다면 개발에 정말 도움이 많이 될 것 같다.
다음에는 this에 대해 정리를 해봐야지
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] this에 대한 정리 ( ES5의 this와 ES6의 Arrow Function에서의 this의 차이점.. ) (0) | 2022.03.03 |
|---|---|
| [JS] ES6 : Arrow Function( 화살표형 함수 )에서의 this (0) | 2022.03.02 |
| [JS] 415 unsupported media type 에러 ( JSON POST 송신 ) (0) | 2022.03.01 |
| [JS] ES6 : Fetch함수에 대한 정리 ( feat. GET요청, POST요청 ) (0) | 2022.03.01 |
| [JS] ES6 내장 함수인 Fetch를 활용하여 비동기 통신을 해보자. ( 오픈 API로 데이터 받아오기 ) (0) | 2022.02.24 |
