javascript를 사용해서 개발을 하다보면 this라는 키워드를 정말 많이 사용한다.
그래서 오늘 정리를 한번 해보려고 한다. 아마 글이 많이 길어질 듯 한데..
this란??
============================================================================
- this란 ‘이것’ 이란 뜻이다.
- this란 JavaScript 예약어다.
- this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(self-reference variable)이다
우선 정의는 저렇다. 3번째 자신이 속한 객체 또는 자신이 생성 할 인스턴스 저것만 기억하면 될 것 같다.
저기 "자신이 속한 객체" 이놈이 중요한데, 이 말을 풀어서 보면 this를 누가 호출 하느냐. 가 핵심이다
핵심 : this는 호출하는 녀석에 따라 달라진다. (동적)
그럼 바로 예제를 보면서 이해해보자.
예제
============================================================================
var obj = {
name : 'bome',
thisFunction : function(){
console.log(this);
}
}
obj.thisFunction();이렇게 작성을 하면 thisFunction메서드 안에 있는 this는 누구를 바라볼까???
다시 한번 생각해보자. this는 누가 호출했느냐로 동적으로 바뀐다. 여기서 thisFunction이라는 메서드를
호출한건 누구인가?
obj.thisFunction();
그렇다 객체인 obj가 thisFunction을 호출하였다. 그럼 결과는?

짠, 콘솔에 obj객체가 찍히는 것을 확인 할 수 있다. 그럼 만약 아래와 같이 코드를 작성하면 어떻게 될까?
var obj = {
name : 'bome',
thisFunction : function(){
console.log(this);
}
}
var notObj = obj.thisFunction;
notObj();
기존 코드는 그대로인데.. 아래에 notObj라는 변수를 선언하고 그 안에 thisFunction메서드를 넣어주고
notObj함수를 실행시켰다. 또 생각해보자.
누가 thisFunction을 호출하였는가?? notObj가 호출하였다. notObj는 무엇인가? 전역변수(글로벌)이다.
이제 어떻게 나올 지 대충 예상이 간다. 아래는 결과이다.

하나만 더 해보자..
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<button id="btn"> 버튼 </button>
</div>
<script>
var obj = {
name : 'bome',
thisFunction : function(){
console.log(this);
}
}
var btn = document.getElementById('btn');
btn.addEventListener('click', obj.thisFunction);
</script>
</body>
</html>
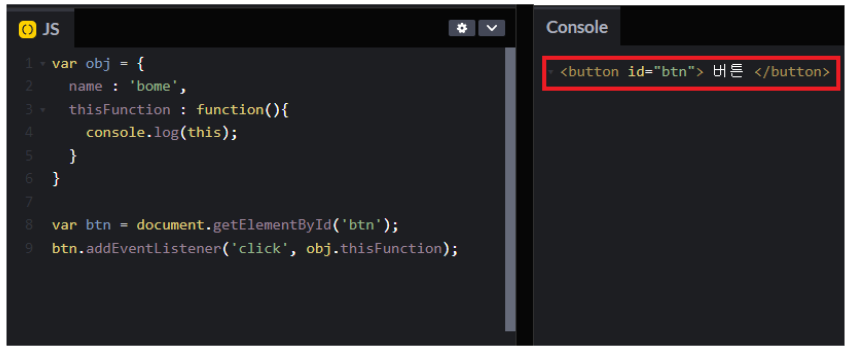
코드를 이렇게 작성하였다. 지겹겠지만, 누가 thisFunction을 호출하였는가?
id값이 btn인 녀석을 btn이라는 변수로 선언한 뒤, btn에 click이벤트를 추가하였고, 클릭 했을 때
obj객체 안의 thisFunction을 호출해라! 이다.
그럼 누가 thisFunction을 호출하였는가? 정답은 btn이 호출하였다. 그럼 결과는??

this는 id값이 btn인 저 <button>을 바라보게 된다..
이렇게 몇개 풀어보니 대충 감이 올 것이다.
하나만 기억하자. 기본함수에서의 this는 자신을 호출한 녀석을 바라본다
Arrow Function
============================================================================
Arrow Function의 this는 저번에도 글을 썼다 ( 링크 )
그래서 여기서는 간단히 예제만 보겠다..
핵심 : Arrow Function에서는 this를 가지지 않으므로, javascript의 특성인 찾는 게 없으면 상위 스코프로 범위를
넓혀가며 찾는다. => Arrow Function에서의 this는 상위 스코프를 바라본다.
var obj = {
test : function(){
let arrow = () =>{
console.log(this);
}
arrow();
}
}
obj.test();이렇게 작성하면 arrow()를 누가 호출하는가? 위의 ES5문법으로 보면 이 녀석은 Window가 호출했다.
그럼 this는 Window를 바라봐야 되는 것인데.. 여기는 Arrow Function안에서의 this이기 때문에
상위 스코프인 obj를 바라보게 된다. 아래는 실행결과

'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] addEventlistener와 removeEventListener ( 이벤트 리스너 ) (0) | 2022.03.05 |
|---|---|
| [JS] from origin 'null' has been blocked by CORS policy: 에러.. (0) | 2022.03.04 |
| [JS] ES6 : Arrow Function( 화살표형 함수 )에서의 this (0) | 2022.03.02 |
| [JS] ES6 : Arrow Function( 화살표형 함수 )에 대하여 (0) | 2022.03.01 |
| [JS] 415 unsupported media type 에러 ( JSON POST 송신 ) (0) | 2022.03.01 |
