오늘은 addEventListener라는 녀석과 removeEventListener에 대해서 한번 정리해보려고 한다.
이벤트 리스너의 한종류인데...
이벤트 리스너란 "DOM 객체에서 이벤트가 발생 할 경우, 해당 이벤트 처리 핸들러를 추가 할 수 있는 오브젝트이다" 라고 정의되어 있다.
쉽게 말해 어떤 이벤트가 발생할 때 이벤트 처리 핸들러를 추가한다고 이해하면 되겠다. ( 이벤트에 대한 정리 참조 )
다양한 이벤트 리스너가 있지만 오늘은 위의 두녀석에 대해서 집중탐구 해보자.
1. addEventListener
============================================================================
이벤트 타켓에 이벤트가 발생했을 때 핸들러를 추가한다. <= 핵심
기본문법
--문법
이벤트타겟.addEventListener(type, listener);
--샘플
document.getElementById('btn').addEventListener('click',
function(event){alert('Hello world, '+event.target.value);}
);
이렇게 이벤트 타켓(document.elementById('btn'))을 정해놓고,
type(이벤트 종류)가 발생했을 때 listener(원하는 핸들러)를 호출한다.
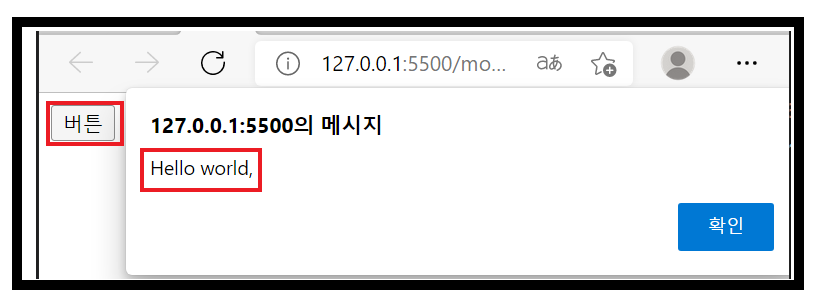
제일 노멀한 녀석으로 클릭이벤트를 주고, alert함수를 이용해서 팝업창을 띄웠다.
보통 함수를 써도 된다. 클릭했을 때 비동기 함수를 주든 뭘 주든 작성자 마음대로.. 그럼 실제로 실행해보자.

여기서는 click을 줬지만, mouseover나 다른 이벤트들을 넣어줘도 된다.
2. removeEventListener
============================================================================
removeEventListener는 addEventListener로 추가한 이벤트를 제거할 때 사용한다.
이벤트 타켓에 이벤트가 발생했을 때, 핸들러를 제거 해주는 녀석이다..
즉, 이벤트 리스너를 한번만 사용하고 싶을 때, addEventListener로 이벤트 핸들러를 등록하고,
removeEventListener로 이벤트 핸들러를 제거하는 방식이다.
--문법
이벤트타겟.removeEventListener(type, listener);
--샘플
var testBtn = document.getElementById('btn'); -- 타켓 변수에 저장
testBtn.addEventListener('click',testFunction); -- 클릭시 핸들러 추가
testBtn.addEventListener('click', () => { -- 클릭시 핸들러 추가
testBtn.removeEventListener('click',testFunction) -- 핸들러 제거
}
);와 같은 식으로, 하면
클릭했을 때 이벤트 핸들러가 호출되고, 그 다음으로 이벤트 핸들러가 제거 된다. 즉, 클릭을 한번 했을 때는
팝업이 뜨지만, 2번째 클릭부터는 핸들러가 제거 된 상태라 더이상 팝업이 뜨지 않게 된다..
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] javascript 함수 querySelector / querySelectorAll를 통해 특정 요소를 찾아보자. (0) | 2022.03.05 |
|---|---|
| [JS] javascript 배열 함수 : push( ), pop( ), shift( ), unshift( )에 대한 정리 (0) | 2022.03.05 |
| [JS] from origin 'null' has been blocked by CORS policy: 에러.. (0) | 2022.03.04 |
| [JS] this에 대한 정리 ( ES5의 this와 ES6의 Arrow Function에서의 this의 차이점.. ) (0) | 2022.03.03 |
| [JS] ES6 : Arrow Function( 화살표형 함수 )에서의 this (0) | 2022.03.02 |
