728x90
반응형
평소에 배열에 값을 추가할 일이 많아 push()를 많이 사용했는데, 배열에서 값을 제거 할 일은 없어서
pop()을 사용 할 일이 없었다. 거기에 shift()와 unshift()와 같이 배열의 왼쪽에 추가하거나, 제거하는 일은
더더욱 없었다.. 그런 김에 정리해본다.
핵심
배열에 값을 추가하는 함수
.push() : 배열의 오른쪽에 값을 추가
.unshift() : 배열의 왼쪽에 값을 추가
배열에서 값을 제거하는 함수
.pop() : 배열의 오른쪽의 값을 제거
.shift() : 배열의 왼쪽의 값을 제거
그럼 바로 테스를 해보자.
<script>
let testArray = [1,2,3,4,5,6];
console.log(testArray);
testArray.push(7);
console.log(testArray);
testArray.unshift(0);
console.log(testArray);
testArray.pop();
console.log(testArray);
testArray.shift();
console.log(testArray);
</script>
testArray라는 배열을 선언하고 초기값으로 [1,2,3,4,5,6]을 줬다. 그리고 push()로 오른쪽에 7을 넣어주고
unshift()로 왼쪽에 0을 넣어준 뒤, pop()으로 오른쪽의 값을 제거하고, shift()로 왼쪽의 값을 제거하여
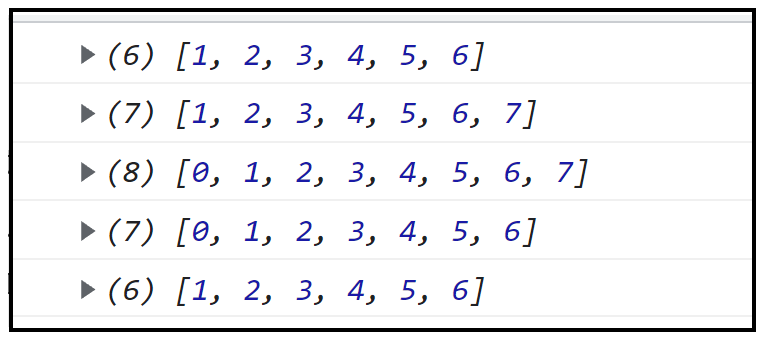
다시 초기값과 같이 돌아온다. 아래는 결과값

실제로 저 코드를 갖다 테스트 해보도록 하자.
728x90
반응형
