728x90
반응형
오늘은 ES6문 문법에 새로 추가 된 Map()이라는 녀석에 대해 알아보려고 한다.
Map()은 Object나 Array와 같은 자료구조로써, 특히 Object와 비슷한 점이 많다.
특히 Object와 마찬가지로 key와 value를 가지는 것이 가장 큰 특징인데..
Map에 대해 정리하자면 다음과 같다.
Map의 특징
- Map() 은 자바스크립트의 key-value 페어(pair) 로 이루어진 컬렉션
- key 를 사용해서 value 를 get, set 할 수 있음
- key 들은 중복될 수 없음: 하나의 key 에는 하나의 value 만
- key 로 사용할 수 있는 데이터형: string, symbol(ES6), object, function >> number 는 사용할 수 없음에 주의!
기본 문법
-- map 생성
let [map 명] = new Map();
-- map에 값을 추가
[map 명].set(key, value);
-- map에서 값을 추출
[map 명].get(key);
-- map에 특정키가 있으면 true, 없으면 false를 반환
[map 명].has(key)
-- map에서 특정 key값 제거
[map 명].delete(key);
-- map의 모든 값 제거
[map 명].clear();
-- map의 길이 추출
[map 명].size
예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// imBome이라는 이름의 map 생성
let imBome = new Map();
//imBome에 name과 age라는 값을 set(추가)해주었음
imBome.set('name', 'bome');
imBome.set('age', 29);
imBome.set('cat', 'mochi');
//imBome에서 key값이 age인 녀석의 value값을 추출
console.log(imBome.get('age'));
/*
imBome에 key값이 name인 녀석이 있으면 true를 반환
없으면 false를 반환
*/
console.log(imBome.has('name'));
//imBome의 사이즈를 추출
console.log(imBome.size);
//imBome에서 key값이 age인 녀석을 삭제
imBome.delete('age');
//imBome에서key값이 age인 녀석이 삭제되었는지 체크
console.log(imBome.get('age'));
//imBome안의 모든 값을 삭제
imBome.clear();
//imBome의 모든 값이 삭제 되었는 지 체크
console.log(imBome.get('name'));
console.log(imBome.get('cat'));
</script>
</body>
</html>
내가 Map을 보면서 가장 좋다고 생각한 게... 기존의 Object에서 해당 객체의 사이즈(길이)를 뽑아내는 게 번거롭다고
생각했었는데... ( 글 참조 )
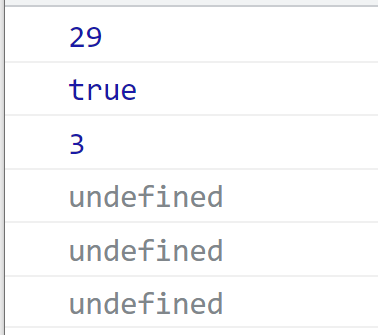
map에서는 그냥 .size만 쓰면 된다니, 엄청 편리해졌다고 생각했다! 아래는 위 코드를 실행한 결과

해석은 따로 필요 없을 것 같으니 하지 않겠다. 코드랑 결과를 보면 쉽게 이해 할 수 있을 것이다..
그래서 내가 생각한 Object와 Map의 가장 큰 차이점은 아래 3개와 같다고 생각한다.
- Object는 key값으로 String과 Symbol만 가질 수 있지만, Map은 더 많은 종류의 key값을 지원
- Map은 .size를 통해 쉽게 사이즈를 추출 가능
- Map은 for문에 활용이 가능하다는 것
정도이겠다. for문은 조금 이야기가 길어지니 다음 글에서 정리해보도록 하자 ( 글이 너무 길어지면 안읽기 때문에.. )
728x90
반응형
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] ES6 : map에서 반복문을 실행 해보자. ( for of, forEach ) (0) | 2022.03.05 |
|---|---|
| [JS] 자바스크립트 :: Object(객체)의 for문 사용방법 (0) | 2022.03.05 |
| [JS] javascript 함수 querySelector / querySelectorAll를 통해 특정 요소를 찾아보자. (0) | 2022.03.05 |
| [JS] javascript 배열 함수 : push( ), pop( ), shift( ), unshift( )에 대한 정리 (0) | 2022.03.05 |
| [JS] addEventlistener와 removeEventListener ( 이벤트 리스너 ) (0) | 2022.03.05 |
