728x90
반응형
오늘은 Object를 이용하여 반복문을 사용하는 방법을 알아보자.
기존의 배열은 그냥 배열.forEach를 사용하면 됬는데.. ( 배열의 forEach )
Object는 forEach문을 통해서 반복문을 돌릴 수 없다. 그래서 오늘은 그 방법에 대해 알아보려고 한다.
for in문법 활용
============================================================================
기본 문법
for(var [인덱스] in [객체명])
{
alert('키 값 : ' + [인덱스] + ', 속성 값 : '+[객체명][인덱스]);
}
우선 테스트용 객체를 하나 생성해주자.
const obj = {
'name' : 'bome',
'age' : '29',
'job' : 'jibsa',
'catName' : 'mochi'
}
그리고 기본문법에 따라 한번 테스트 해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
const obj = {
'name' : 'bome',
'age' : '29',
'job' : 'jibsa',
'catName' : 'mochi'
}
for(let ob in obj)
{
console.log(('키 값 : ' + ob + ', 속성 값 : '+ obj[ob]));
}
</script>
</body>
</html>
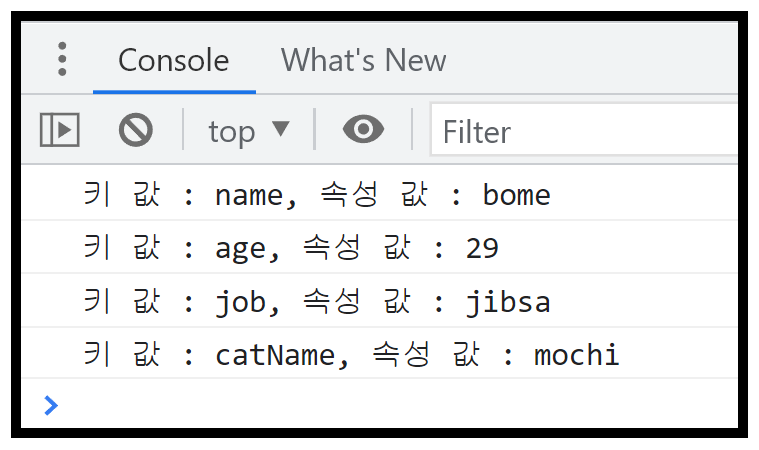
실행결과는?

제대로 obj 라는 객체를 for문으로 돌려 콘솔에 찍어주고 있다. 어려운 건 없으니 그냥
잘 기억해두었다가 활용 할 수 있으면 되겠다.
728x90
반응형
