오늘은 javascript 함수인 querySelector, querySelectorAll에 대해 알아보자.
위 두녀석은 Dom Selector에 포함되는 녀석들도 Dom Selector에는 크게 3가지가 있다.
1. CSS방식으로 가져오는 querySelector ( IE8 부터 지원 )
2. HTML 태그를 가져오는 getElement
3. HTML 태그를 가져오거나 변경하는 Attribue
평소에는 getEelement를 많이 쓰고, 가끔 Attribue를 썼었다.. 왜냐하면 지금까지는 ES6문법을 안썼기 때문..
즉 querySelector는 ES6문법이 되시겠다.
우선 querySelector문법을 알아보자.
querySelector / querySelectorAll
============================================================================
document.querySelector(selectors);
document.querySelectorAll(selectors);
selectors : 하나 이상의 문자요소열
ex) '#app'
ex) 'div #app .className'
querySelector 테스트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="selectTest">selectTest 테스트입니다.</div>
<div class="className">className 테스트입니다.</div>
<script>
console.log(document.querySelector('#selectTest')); // id값이 selectTest인 녀석만 선택
console.log(document.querySelector('.className')); // class명이 className인 녀석만 선택
console.log('--------------구분선-------------') // 구분선
console.log(document.querySelector('body .className')); // body태그 안의 class명이 className인 녀석 둘다 선택
</script>
</body>
</html>
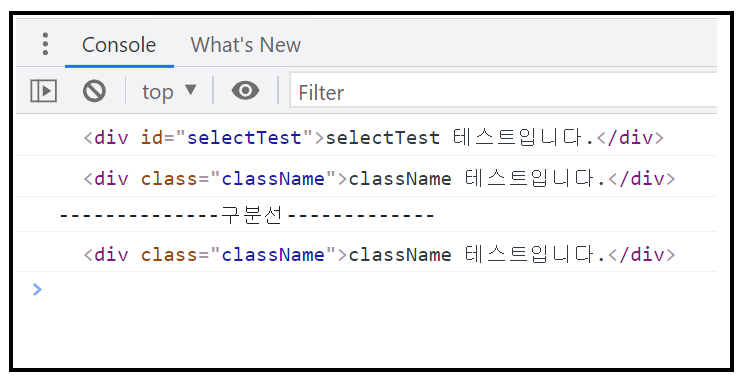
결과

CSS방식이라, body태그안에 있는 클래스명이 className인 녀석을 가지고 오겠다 와 같은 방식으로 가져 올 수 있다.
조금 더 구체적으로 요소를 선택하여 가져올 수 있다는 의미이다.
querySelectorAll 테스트
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="selectTest">selectTest 테스트입니다.</div>
<div class="className">
<span>
<span>
<span>
className 테스트입니다.
</span>
</span>
</span>
</div>
<script>
console.log(document.querySelectorAll('body')); // body 선택
console.log(document.querySelectorAll('div')); // div 선택
console.log(document.querySelectorAll('div span')); // div안의 span 선택
</script>
</body>
</html>
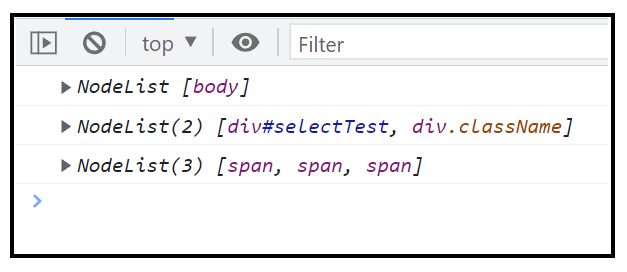
결과

querySelectorAll은 NodeList를 반환한다.
querySelector, querySelectorAll의 장점이라면, 기존의 Dom Selector보다 조금 더 구체적으로 요소를
콕 집어 가져올 수 있어, 복잡한 페이지나, 한 페이지에 요소명이 중복되는 게 많은 곳에서 쓴다거나 할 때
사용한다고 한다.
하지만 getElementById가 querySelector보다 성능상 속도가 빠르고, 지원도 많이 된다고 하니
상황에 따라 융통성 있게 쓰도록 하자
'FrontEnd > JavaScript' 카테고리의 다른 글
| [JS] 자바스크립트 :: Object(객체)의 for문 사용방법 (0) | 2022.03.05 |
|---|---|
| [JS] ES6 : Map()에 대하여 ( feat. set(), get(), has(), clear(), delete(), size ) (0) | 2022.03.05 |
| [JS] javascript 배열 함수 : push( ), pop( ), shift( ), unshift( )에 대한 정리 (0) | 2022.03.05 |
| [JS] addEventlistener와 removeEventListener ( 이벤트 리스너 ) (0) | 2022.03.05 |
| [JS] from origin 'null' has been blocked by CORS policy: 에러.. (0) | 2022.03.04 |
