javascript에서 객체(Object)의 키값을 수정하는 방법을 찾아보니 아래와 같은 방법이 제일 많이 눈에 띄었다. 1) 새로운키에 기존키를 복사 2) 기존키를 삭제 샘플코드를 보면서 한번 테스트 해보자. 어렵지 않으니 그냥 샘플코드를 개발자도구 콘솔에 직접 찍으면서 테스트 해보면 바로 이해 될 것이다. 객체의 속성 복사/삭제를 통해 키(Key)값 수정 샘플코드 let myObj = { name : 'michelle', age : 18, height : 180 }; myObj['myName'] = myObj['name']; delete obj['name']; // 아래와 같이 작성하여도 됨 // myObj.myName = myObj.name; // delete myObj.name; console.l..
이전에 addEventListener와 removeEventListener에 대해 정리를 해본 적이 있다. [JS] addEventlistener와 removeEventListener ( 이벤트 리스너 ) 이동 이 이벤트리스너는 addEventListener를 하고나면 기본적으로 계속 수행하게 되는데 그렇게 되면 이벤트를 더이상 수행하고 싶지 않을 때, removeEventListener를 통해 지워줘야 한다. 그때 사용할 수 있는 것이 once 옵션이다. addEventListener의 기본문법 addEventListener 기본문법 및 샘플코드 //기본문법 element.addEventListener(이벤트타입, 리스터(실행할 함수/동작), 옵션); //window 객체에 클릭이벤트를 추가하는 add..

javascript에서 객체 속성을 삭제하는 방법은 delete 연산자를 이용하면 된다. 어려운건 없으니 그냥 아래 샘플객체와 코드로 테스트 해보면 바로 이해 될 것 이다. delete 연산자를 통한 객체 속성 삭제하는 방법 샘플객체 생성 var myObj = { name : 'michelle', age : 18, height : 180 } 샘플코드 delete myObj['name']; //결과 //{age: 18, height: 180} 결과 delete 연산자 - JavaScript - MDN Web Docs 참조
encodeURI와 encodeURIComponent 비교 공통점 1) 전역 함수로 어디서든지 호출가능함 2) URI 문자열을 파라메터로 받아 인코딩 된 문자열을 리턴함 차이점 encodeURI : :, ;, /, =, ?, & 등을 제외하고 인코딩 처리함 encodeURIComponent : 모든 문자를 인코딩 처리함 encodeURIComponent는 모든 문자를 인코딩 처리함으로써 encodeURI보다 더 많은 문자를 인코딩한다. - MDN 샘플코드 var uri = 'https://bongra.tistory.com/category/서버/Tomcat'; encodeURI('https://bongra.tistory.com/category/서버/Tomcat'); --결과 : 'https://bongra..

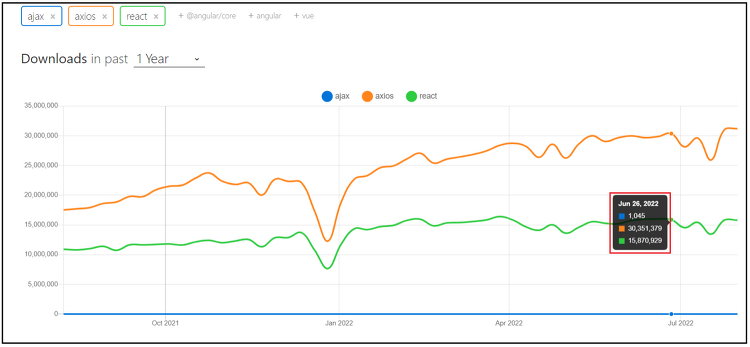
Axios를 많이 쓰긴 했는데, 정확히 정리해놓은 게 없어서 정리해본다. 주로 많이 쓰이는 GET요청과 POST요청만 정리해봄.. npm trends에서 사용자들의 axios 다운로드 통계를 검색해보면 하루에 1000만건 ~ 3000만건의 다운로드 건수를 확인 할 수 있다. 우리가 보통 비동기통신하면 떠오르는 녀석들이 ajax, fetch API, axios인데 이 3개를 비교해보아도 axios가 압도적으로 많이 쓰이는 걸 알 수 있다. ( 검색해보니, npm에서 fetch는 react 내장함수라고 하길래 react로 비교했다. ) Axios로 GET 요청하는 방법 주로 GET방식을 사용하는 상황 단순 데이터를 요청하는 경우 파라메터 데이터를 포함하여 URL을 요청하는 경우 기본문법 axios({ url..

보통 자바스크립트에서 주석을 다는 방식이 3개가 있다. 다음과 어려운 게 아니라, 습관이 중요하니 그냥 바로바로 알아보자. javascript에서 주석을 다는 3가지 방식 1. 한줄 주석 // 한 줄 주석을 달때는 //를 사용함 2. 여러줄 주석 /* 여러 줄 주석을 달 때 *을 / 사이에 넣음 */ 3. 여러줄 주석 + 명세작성 /** * 여러 줄 주석을 달 때 * 함수나 클래스에 힌트(명세)를 달 수 있음 */ 위를 보면 한줄 주석은 //로, 여러줄 주석은 /* ... */ 로 작성한다. 근데 3번을 보면 /** ... */ 와 같이 작성하는데 뭐가 다를까? 함수 선언하는 부분의 바로 위에 3번과 같이 작성을 하면 실제로 해당 함수를 호출할 때 이 주석을 확인 할 수 있다. /** ... */와 같이..