
리액트쿼리(React-Query) 개념 공식문서 설명 TanStack Query(FKA React Query)는 종종 웹 애플리케이션용 누락된 데이터 가져오기 라이브러리로 설명되지만 좀 더 기술적인 용어로 말하면 웹 애플리케이션에서 서버 상태 가져오기, 캐싱, 동기화 및 업데이트를 매우 쉽게 만듭니다. 이런 느낌이다. 여기서 데이터는 상태(state)와 같다 결국 리액트쿼리를 사용하면 다음과 같은 효과를 볼 수 있다. 1. 서버와 통신하여 데이터를 가져올 수 있다.2. 데이터를 캐싱하여 불필요한 서버통신을 줄일 수 있다.3. 오래 된 데이터(stale)을 최신 데이터로(fresh) 업데이트 할 수 있다. 어떤 경우에 리액트 쿼리를 사용할까? 내 생각에는 다음과 같은 경우에 리액트 쿼리를 사용하면 좋..

동적 라우팅이란? 웹개발을 해본 사람이라면 알기 쉽겠지만, 보통 웹사이트를 이동할 때, URL에 params를 URL에 붙여서데이터를 넘기거나, 해당 데이터에 맞는 웹페이지를 호출 한다. 라우팅을 설정할때도 마찬가지다. URL에 원하는 페이지를 호출하기 위한 값을 넘기는데,이때 2가지 방법을 사용 할 수 있다. 일반적인 게시판을 생각해보자. 리스트에서 특정 게시글을 클릭하면 해당 게시글의 상세정보를 보여주는데이때 각 게시글을 구분할 수 있는 값을 경로로 하여 상세화면을 보여준다. 위 그림과 같이 2가지 방법인데.. 어려운 거 없다. URL Parameter는 id값과 같이 유니크한 값을 가지고 경로로 사용하는 것이고,Query String은 일반적인 웹개발에 사용하는 그냥 params를 넘기는 것과 ..

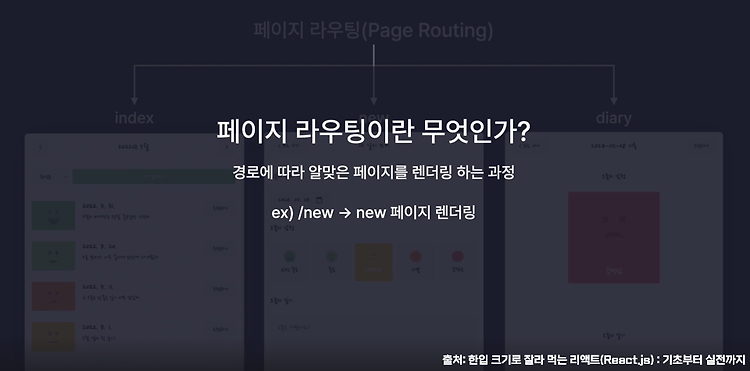
Vue프로젝트 할 때, 쓰기만 했지 정리를 안해서.. 이번에 리액트 공부하는김에 라우트 정리를 좀 하려고 한다.. 페이지 라우팅이란? 리액트 라우터 설치 1. 리액트 라우터 설치 react-router-dom 설치 명령어npm i react-router-dom 그냥 npm으로 설치하면 되니 어렵게 생각안해도 된다.. 위와 같이 package.json의dependencies객체에 react-router-dom이 추가 되었다면 됬다.. 리액트 라우터 설정 방법 라우터를 사용할 때, 작성은 크게 다음과 같은 순서로 작성하면 된다. 1. 로 라우터를 적용할 상위컴포넌트를 감싼다.2. 로 들을 감싼다.3. 에 URL경로와 해당 URL경로..

오늘은 그냥 리액트에서 Context를 사용하는 또 다른 방법을 정리해보려고 한다.. Context.Provider 분리하는 이유 유튜브에서 Context관련 글을 검색해 보는데, 다음과 같은 영상이 눈에 들어왔다. 썸네일만 보면 Context 컴포넌트의 Provider 프로퍼티를 쓰지 말고, Comtext.Provider 컴포넌트를 만들어 써라 라는 느낌의 그림이다. 대충 내용만 요약하자면, Context컴포넌트를 따로 모듈로 분리해서 사용해라인데, 그 이유는 일반적으로 상위 컴포넌트에서 하위 컴포넌트들에게 데이터를 전달하기 위해 를 쓰면 state가 변경되면서 useContext로 데이터를 받지 않는 다른 자식컴포넌트 즉, 모든 컴포넌트가 리랜더링 되니 성능상 좋지 않다. 라는 내용이었다.. 위 영상..

Context란? 1. useContext란? React의 Context란 컴포넌트간의 데이터를 전달하는 방법이다. props와는 달리 createContext훅과 useContext훅을 이용하여 컴포넌트간 데이터를 전달 할 수 있다. 2. useContext를 왜 사용하는걸까? 그럼 props를 이용해서 컴포넌트간 데이터를 전달하면 되는거 아닌가? 라는 생각이 들 수 있다. 근데 props에는 커다란 문제가 있었는데.. 자기 자식한테만 보낼 수 있다는 문제이다.. 뭐 고작 그런거 가지고? 라고 할 수 있는데, 만약 자식컴포넌트가 엄청 많다면? 아래와 같은 문제가 발생한다.. 자식의 자식의 자식의 자식까지 계속 props로 전달해야 한다. 즉 한번에 보내지 못한다는 문제.. 이런 걸 Props Drill..

리액트에서 상태를 관리하기 위해 useState나 useReducer나 이것 저것 쓰는데..이때 어떻게 상태 업데이트 함수를 사용하냐에 따라 결과가 달라진다.. 함수형 업데이트 기본문법 ## 기본문법 setNumber((상태) => 상태 업데이트 로직); ## 샘플 setNumber((number) => number + 1); 함수형 업데이트란? 함수형 업데이트(Functional Update)는 React에서 상태를 업데이트하는 데 사용되는 패턴 중 하나입니다. 이 패턴을 사용하면 이전 상태에 의존하여 새로운 상태를 계산할 수 있습니다. 주로 useState 훅이나 클래스형 컴포넌트의 setState 메서드에서 사용됩니다. 함수형 업데이트를 사용하는 이유??? 다들 알다시피, 리액트에서의 훅은 비동기적..