
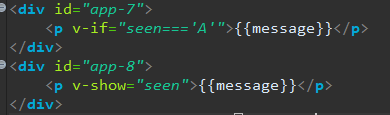
Vue의 디렉티브인 v-if와 v-show는 조건 렌더링을 위해 사용된다. 비슷하지만 다른 점이 있기에 정리해보려 한다. 결론부터 말하자면 렌더링 방식에 차이가 있다고 생각한다. v-if문은 값이 false일때는 렌더링 자체를 안한다. 즉 태그 자체를 생성하지 않고(주석) 넘어가버린다. 하지만 v-show는 값이 true이건 false이건 무조건 렌더링을 실행하고 값에 따라 display 속성이 'none' 또는 'block'처리가 된다. 테스트를 위해 소스를 작성해보았다. 위 소스의 경우 전부 true이기 때문에 전부 렌더링이 완료되고 화면에 표출된다. 값이 true일때의 console 결과 여기서 만약 값을 false로 지정하면 다음과 같이 변경되며 화면에는 아무것도 표출되지 않는다. 값이 false..

Vue의 디렉티브인 v-for을 이용해서 배열에 선언 된 객체들을 하나씩 뿌려주는 연습을 하고 있는데 리스트가 표출되지 않아 콘솔창에 찍어보니 다음과 같은 에러가 났다. 구글링을 해보니 v-for문은 여러요소를 제공하는 루프이기 때문에 root요소와 함께 사용할 수 없다는 듯 하다. 여기서 root요소는 id값인 것 같다.. id값을 상위 태그에 두고, v-for을 하위 태그에 선언 해주니 잘 출력 된다. ----------------------------------------------------------------------------------------------------------------------------------- v-for을 이용해 배열을 출력하는 도중 또 에러가 났다... 위와..

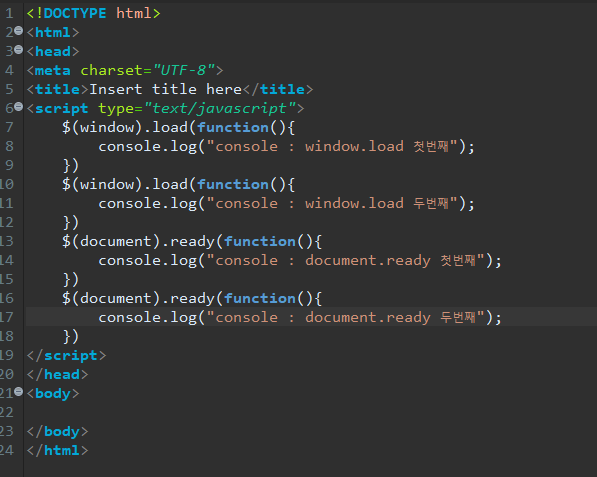
Vue를 공부하던 도중 [Vue warn]: Cannot find element: #app 에러가 떠서 window.onload= function(){} 을 사용해 에러를 고치었다. 기왕 하는 거 $(document).ready() 와 $(window).load()의 차이를 짧게 기록하고자 한다. 1. $(document).ready() - 외부리소스/이미지와 상관없이 DOM이 생성 된 직후 바로 실행 - window.load() 보다 실행속도가 빠르고 중복사용/실행하여도 선언한 순서대로 실행됨 2. $(window).load() - DOM의 표준 이벤트. - HTML 로딩이 끝난 후 시작되며 화면에 필요한 모든 요소(css, js, image, etc .... ) 등이 웹 브라우저 메모리에 모두 올려진..

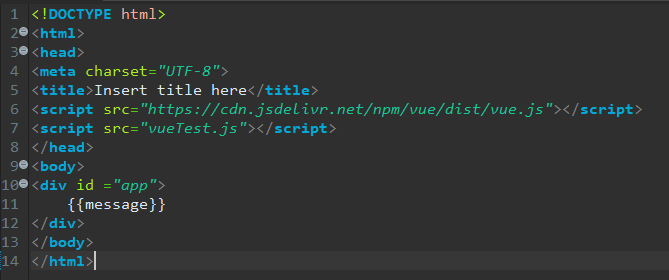
Vue를 공부하던 중 에러 발생 간단히 Message를 뿌려주는 테스트를 하던 중 message의 value값이 아닌 {{message}}가 떠서 콘솔로 확인해보니 [Vue warn]: Cannot find element: #app 이라는 에러가 발생 위와 같이 window.onload = function () 으로 감싸주니 잘 된다. --------------------------------------------------------------------------------------------------------------------------------- 추가내용 위 상황을 보면 이렇다. 1. 에러내용을 보면 id값이 app인 녀석을 찾지 못해 DOM으로 바인딩을 못해준다. 2. window.o..