
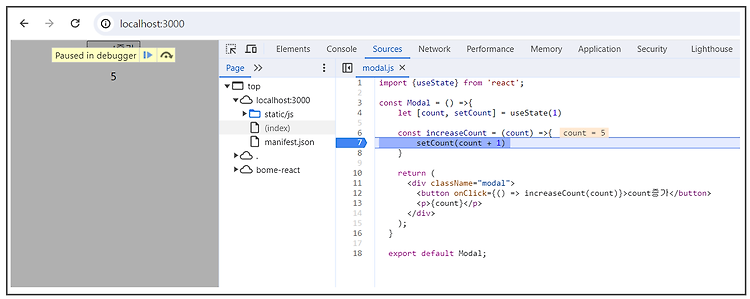
오늘 정리하는 state의 내용은 함수형 컴포넌트 기준으로 정리함.. 클래스형 컴포넌트는 다음에 사용할 때 정리해야지.. 리액트에서 state란? state는 리액트 컴포넌트 내부에서 관리되는 데이터이다. 또는 컴포넌트 데이터의 상태를 의미하여, 이 데이터의 상태가 변경될 때마다 변경된 영역에 대해 랜더링을 하여 동적인 UI를 제공하며, 로직에 사용하기 위해 임시적으로 값을 저장한다. 요약하자면, 컴포넌트 내부에서 사용하기 위한 데이터라고 생각하면 된다. 리액트의 함수형 컴포넌트에서 state를 사용하기 위해서는 useState 훅을 import 해야한다. (클래스형 컴포넌트에서는 클래스 내부에서 state를 정의하기 때문에 따로 import 하지 않아도 된다.) state 기본 사용문법 useState..

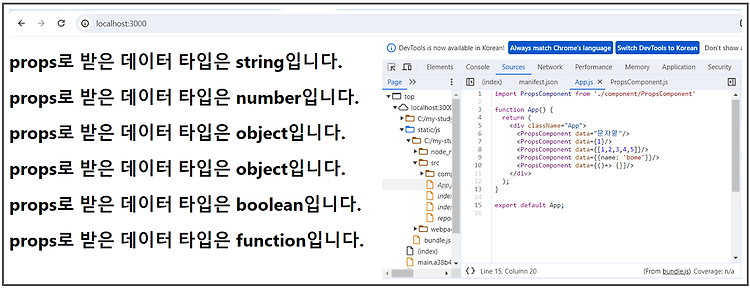
props란? 리액트에서 props는 VueJs와 똑같다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달하기 위한 메커니즘으로 자식 컴포넌트의 동작을 제어하거나 데이터를 전달하기 위해 사용된다. 기본문법 ##부모컴포넌트 function ParnetComponent() { return ( ); } ##자식컴포넌트 function ChildComponent(props) { return ( {{props.data}} ) } 샘플코드 App.js import PropsComponent from './component/PropsComponent' function App() { return ( // 문자열 // 정수 // 배열 // 객체 // boolean {}}/> // 함수 ); } export default..

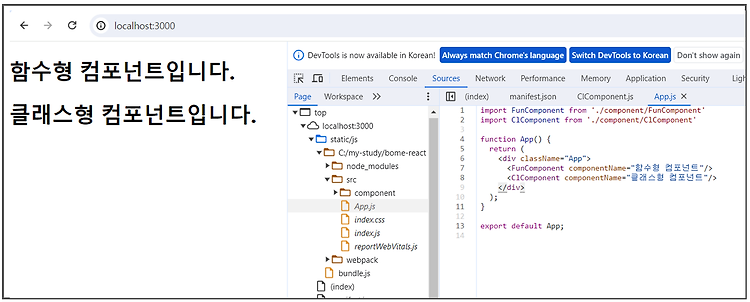
컴포넌트를 사용하는 이유 1. 가독성과 유지보수성: 컴포넌트 기반의 아키텍처는 코드를 더욱 모듈화하고 읽기 쉽게 만듭니다. 각 컴포넌트는 자체적인 역할을 수행하므로 코드베이스가 커져도 각 부분을 이해하고 수정하기가 더 쉬워집니다. 2. 단일 책임 원칙(Single Responsibility Principle, SRP): 각 컴포넌트는 단일 책임 원칙을 따르며 하나의 기능 또는 목적을 갖습니다. 이는 코드를 유지보수하고 테스트하기 쉽게 만들어줍니다. 3. 성능: React의 Virtual DOM은 변경 사항을 효율적으로 관리하여 실제 DOM 조작을 최소화합니다. 이는 성능을 향상시켜주는데, 특히 대규모 애플리케이션에서 눈에 띄게 유용합니다. 요약하면, React의 컴포넌트 기반 접근 방식은 재사용성을 높이..

리액트에서 onClick 기본문법 샘플코드 Activate Lasers 이벤트 핸들러에 인자 전달하는 방법 this.deleteRow(id, e)}>Delete Row Delete Row ## 화살표 함수에서는 'e'를 통해 이벤트 객체를 명시적으로 넘겨준다. 즉, deleteRow 함수에서의 첫번째 인자는 id값이, 두번째 인자는 이벤트 객체를 전달 받게 된다. ## 바인드를 통해 deleteRow 함수를 호출하는 경우에 첫번째 인자인 this는 현재 인스턴스 객체를 가르키고, 2번째 인자는 id값을 넘긴다. 여기서 이벤트 객체를 인자로 넘기지는 않지만 deleteRow함수에서는 첫번째 인자로 id값을 받고, 두번째 인자로 이벤트 객체를 전달 받게 된다. onClick이벤트를 통해 인자를 함수에 전달하..

사전준비물 ) node와 VsCode가 세팅된 환경 프로젝트 디렉토리 생성 및 설정 프로젝트 생성 프로젝트 생성 명령어 # create react-app use npm npx create-react-app [프로젝트명] # create react-app use yarn yarn create react-app [프로젝트명] npm과 yarn을 사용하는 경우에 따라 선택해 쓰도록 하자.. 나는 bome-react라는 프로젝트명으로 프로젝트를 생성해보았다. 입력 명령어는 아래와 같이 해보았다. npx create-react-app bome-react 프로젝트 생성 명령어를 입력해주니, 위와 같이 터미널에 프로젝트를 생성하고 있는 화면을 볼 수 있다. 프로젝트 실행 설치가 되면 프로젝트 디렉토리에 들어가서 구동..

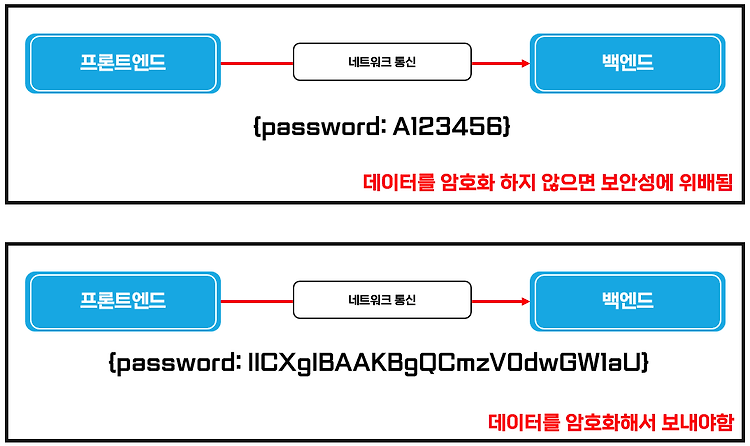
crypto-js 설치 crypto모듈은 Node기반에서 기본적으로 제공하기 때문에 따로 설치를 하지 않아도 된다. 단, Node기반에서 crypto 모듈을 사용하려면 ' polyfills'라는 플러그인을 설치해야 한다. (아니면 에러 발생함..) 관련 내용은 아래 링크를 참조하도록 하자. [Vue] Module not found: Error: Can't resolve 'crypto' / webpack < 5 used to include polyfills for node.js... crypto 모듈을 이용한 암호화 및 복호화 crypto모듈을 이용한 대칭키 암호화 및 복호화 하는 방법은 어렵지 않으니 그냥 샘플코드를 보도록 하자. 어차피 모듈을 사용하기 때문에 이걸 뜯어서 이해 할 필요가 없다.. 샘플코..