
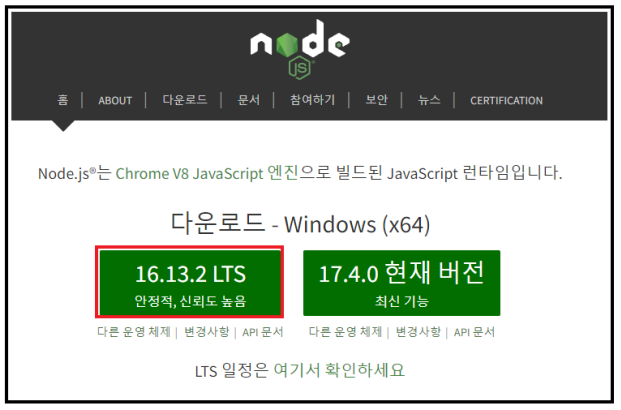
저번 글에서는 비주얼 스튜디오 코드를 설치해보았다. 이제 Vue를 공부해야 하기 때문에 Vue로 개발을 할 수 있는 개발환경을 세팅해보자. 1. Node.js 설치 ============================================================================ Node.js를 설치하면 VScode의 터미널에서 npm이란 명령어를 통해 자신이 필요한 각종 라이브러리를 설치할 수 있게 된다. 즉 각종 웹개발 라이브러리 설치 도우미라고 보면 된다. 여기서는 @vue/cli명령어를 통해 터미널에서 Vue프로젝트를 설치 할 수 있도록 하기 위해 설치한다. 우선 아래 링크에서 Node.js를 다운로드 해주자. https://nodejs.org/ko/ Node.js Node...

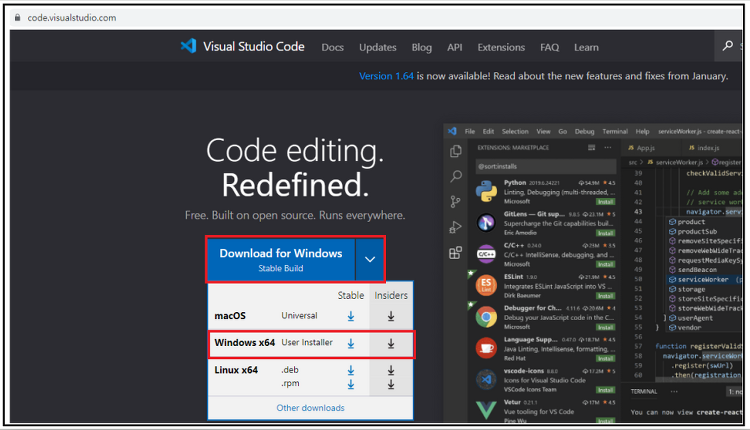
지금까지 학원을 다닐 때도, 회사에서 일을 할 때도 이클립스만 사용했었다. 근데 Vue를 공부하거나, javascript를 공부하려고 유튜브에서 영상을 보면 대부분 비주얼 스튜디오 코드를 사용한다. 강력한 텍스트 편집기 이기 때문.. 이제 ES6문법을 조금씩 공부하려고 생각한 김에 비주얼 스튜디오 코드를 설치해보자~ 1. 비주얼 스튜디오 코드(Visual Studio Code) 설치 ============================================================================ 비주얼 스튜디오 코드 공식 홈페이지로 접속 https://code.visualstudio.com/ Visual Studio Code - Code Editing. Redefined Visua..