
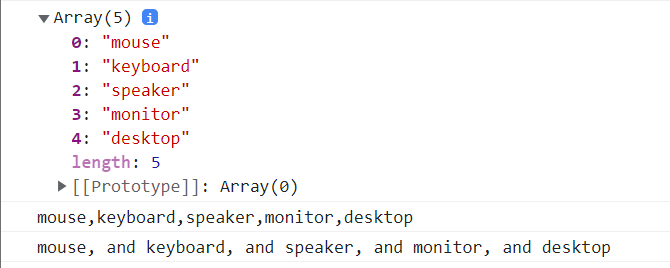
Array.prototype.join() join 메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만든다. 기본문법 [문자열].join(); [문자열].join([구분자]); 예제 결과 응용편 ============================================================================ let PCs = [ {'monitor' : 'LG', 'cpu' : 'AMD', 'speaker' : 'BRITS', 'price' : 1300000}, {'monitor' : 'SAMSUNG', 'cpu' : 'INTEL', 'speaker' : 'BRITS', 'price' : 795000}, {'monitor' : 'LG', 'cpu' : 'INTEL', 'speake..

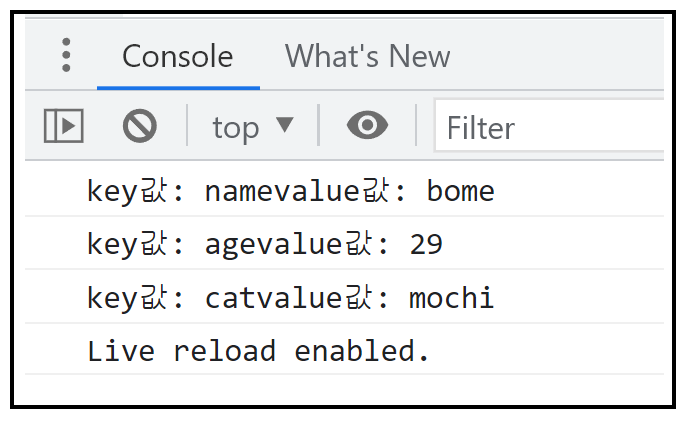
기존의 Object에서는 forEach문 대신 for in문을 통해 value값을 순회했었지만 ( for in 글 참조 ) map에서는 for of문과 배열에서 주로 사용하던 forEach문을 활용하여 for문을 돌릴 수 있다. 오늘은 2가지 방법으로 map으로 for문을 돌려보자. 우선 테스트용 map을 생성해보자. ( map 글 참조 ) let newMap = new Map(); newMap.set('name', 'bome'); newMap.set('age', 29); newMap.set('cat', 'mochi'); 1. forEach 메서드 ============================================================================ 위에서 생성한 map..

오늘은 ES6문 문법에 새로 추가 된 Map()이라는 녀석에 대해 알아보려고 한다. Map()은 Object나 Array와 같은 자료구조로써, 특히 Object와 비슷한 점이 많다. 특히 Object와 마찬가지로 key와 value를 가지는 것이 가장 큰 특징인데.. Map에 대해 정리하자면 다음과 같다. Map의 특징 Map() 은 자바스크립트의 key-value 페어(pair) 로 이루어진 컬렉션 key 를 사용해서 value 를 get, set 할 수 있음 key 들은 중복될 수 없음: 하나의 key 에는 하나의 value 만 key 로 사용할 수 있는 데이터형: string, symbol(ES6), object, function >> number 는 사용할 수 없음에 주의! 기본 문법 -- map..

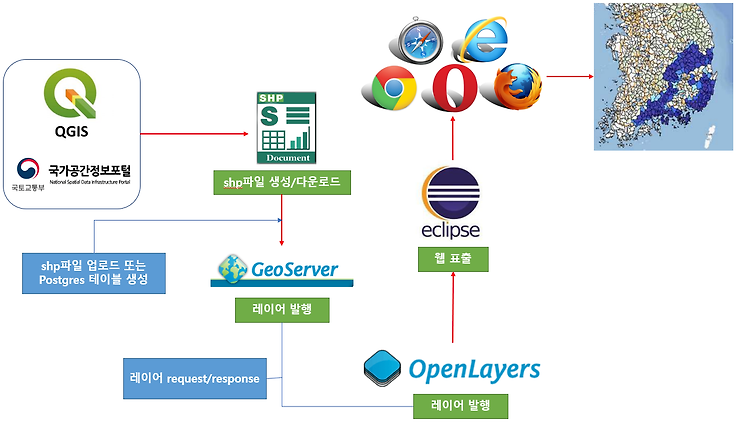
저번 글에서 레이어를 발행해 보았다. 이제 발행 된 레이어를 실제 지도에 뿌려보자. 레이어를 뿌리는 건 OpenLayers라는 오픈소스를 이용하여 뿌려 줄 생각이다. 우선 뿌려주는 로직은 다음과 같다. 이건 같이 일하는 선임 블로그를 참고하는 게 더 이해하기 쉬울 것 같으니, 아래 링크를 확인해보자. https://zzang9iu.tistory.com/26 geoserver 맵 발행 및 openlayers 연동. geoserver란 gis웹 엔진이다. geoserver에서 지도를 발행하여 oepnlayer를 이용해 발행한 지도를 표출해준다. 수동적으로 geoserver에서 지도를 발행해보자!(나중에는 java restapi를 이용하여 동적으로 지도. zzang9iu.tistory.com 지금까지, 지오서..

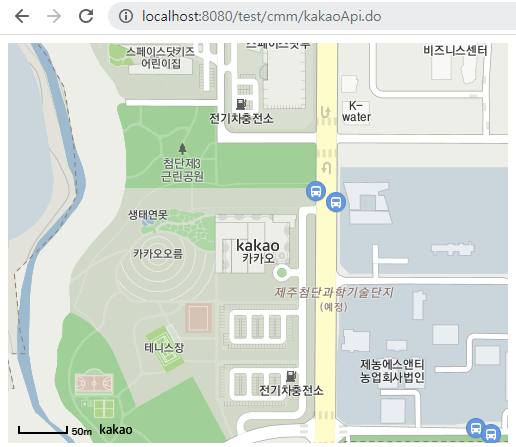
이번에는 API를 활용하여 카카오톡의 오픈API인 카카오 지도를 가져와보자. 그리고 주소를 검색하는 기능도 한번 만들어 보자~ 그럼 바로 시작 지도를 뿌리는 건 매우 쉽다. 여기서는 따로 설명을 하지 않겠다. 아래 링크를 그대로 따라가면 된다. https://apis.map.kakao.com/web/guide/ 그럼 아래와 같이 된다. kakaoApi.jsp kakaoApi.js $(document).ready(function(){ var container = document.getElementById('kakaoMap'); //지도를 담을 영역의 DOM 레퍼런스 var options = { //지도를 생성할 때 필요한 기본 옵션 center: new kakao.maps.LatLng(33.450701, ..

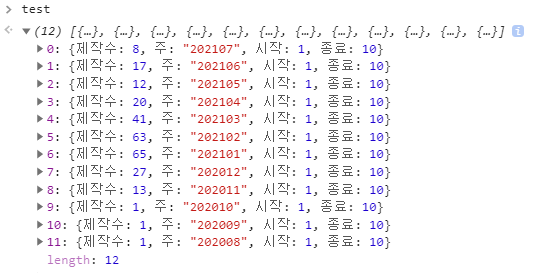
다음과 같은 배열이 있다고 생각해보자. 해당 test배열은 12개의 객체를 포함하고 있는 배열이다. 만약 이 배열에 있는 12개의 객체에서 제작수 라는 변수의 value값만을 추출해야한다면 보통 test 배열의 length만큼 for문을 돌려서 제작수 라는 변수를 추출하는 방법이 있다. 근데 이렇게 하면 for문을 돌려야 하는데 map함수를 이용하면 for문을 돌리지 않고 객체 안에서 원하는 값을 추출할 수 있다. 위와 같이 map함수를 이용하면 배열안 객체에서 특정값을 추출하여 배열에 삽입을 할 수 있다. 이외에도 객체에서 원하는 값들로 구성된 객체를 다시 배열에 넣을 수도 있다. 해당 객체에서 꺼내고 싶은 값들을 { } 으로 묶어서 객체화 한 뒤 return만 해주면 객체에서 원하는 값들을 추출해 다..