
동적 라우팅이란? 웹개발을 해본 사람이라면 알기 쉽겠지만, 보통 웹사이트를 이동할 때, URL에 params를 URL에 붙여서데이터를 넘기거나, 해당 데이터에 맞는 웹페이지를 호출 한다. 라우팅을 설정할때도 마찬가지다. URL에 원하는 페이지를 호출하기 위한 값을 넘기는데,이때 2가지 방법을 사용 할 수 있다. 일반적인 게시판을 생각해보자. 리스트에서 특정 게시글을 클릭하면 해당 게시글의 상세정보를 보여주는데이때 각 게시글을 구분할 수 있는 값을 경로로 하여 상세화면을 보여준다. 위 그림과 같이 2가지 방법인데.. 어려운 거 없다. URL Parameter는 id값과 같이 유니크한 값을 가지고 경로로 사용하는 것이고,Query String은 일반적인 웹개발에 사용하는 그냥 params를 넘기는 것과 ..

오늘은 그냥 리액트에서 Context를 사용하는 또 다른 방법을 정리해보려고 한다.. Context.Provider 분리하는 이유 유튜브에서 Context관련 글을 검색해 보는데, 다음과 같은 영상이 눈에 들어왔다. 썸네일만 보면 Context 컴포넌트의 Provider 프로퍼티를 쓰지 말고, Comtext.Provider 컴포넌트를 만들어 써라 라는 느낌의 그림이다. 대충 내용만 요약하자면, Context컴포넌트를 따로 모듈로 분리해서 사용해라인데, 그 이유는 일반적으로 상위 컴포넌트에서 하위 컴포넌트들에게 데이터를 전달하기 위해 를 쓰면 state가 변경되면서 useContext로 데이터를 받지 않는 다른 자식컴포넌트 즉, 모든 컴포넌트가 리랜더링 되니 성능상 좋지 않다. 라는 내용이었다.. 위 영상..

Context란? 1. useContext란? React의 Context란 컴포넌트간의 데이터를 전달하는 방법이다. props와는 달리 createContext훅과 useContext훅을 이용하여 컴포넌트간 데이터를 전달 할 수 있다. 2. useContext를 왜 사용하는걸까? 그럼 props를 이용해서 컴포넌트간 데이터를 전달하면 되는거 아닌가? 라는 생각이 들 수 있다. 근데 props에는 커다란 문제가 있었는데.. 자기 자식한테만 보낼 수 있다는 문제이다.. 뭐 고작 그런거 가지고? 라고 할 수 있는데, 만약 자식컴포넌트가 엄청 많다면? 아래와 같은 문제가 발생한다.. 자식의 자식의 자식의 자식까지 계속 props로 전달해야 한다. 즉 한번에 보내지 못한다는 문제.. 이런 걸 Props Drill..

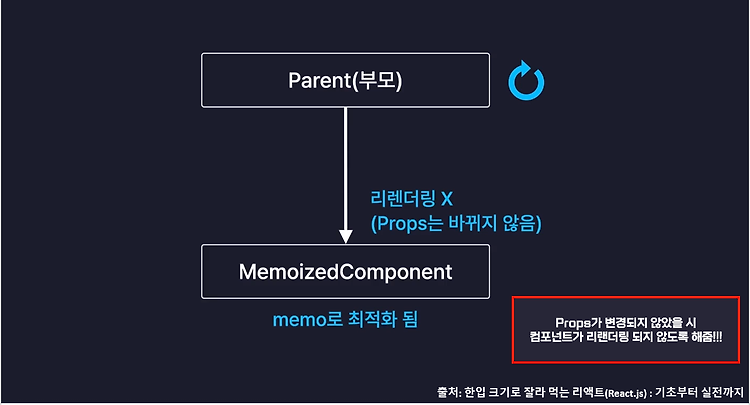
react.memo란? memo를 사용하면 컴포넌트의 props가 변경되지 않은 경우 리렌더링을 건너뛸 수 있습니다. - react 공식문서 일반적으로 부모 컴포넌트가 리랜더링 되면 자식 컴포넌트도 리랜더링 된다. props 받든 안받든, props가 변경이 되든 안되든... 하지만 state가 변경되지도 않았는데, 리랜더링이 되면 성능적으로 낭비이기 때문에 컴포넌트의 props가 변경 되지 않은 경우에는 리랜더링을 하지 않도록 memoize한다. 이때 사용 할 수 있는게 react.memo이다. ※ memoize란? props와 동일하다면 부모가 리렌더링될 때 새로운 props가 이전 props와 동일하면 리렌더링 되지 않는 컴포넌트를 만들 수 있습니다. 이러한 컴포넌트를 memoized 상태라고 합니..

useReducer 훅이란? useReducer useReducer는 컴포넌트에 reducer를 추가하는 React Hook입니다. -- react 공식문서 어렵게 생각하지 않아도 된다. 그냥 useState와 같이 컴포넌트의 상태를 관리하기 위한 react의 훅인데, useState와는 달리 컴포넌트 내부에서가 아닌 외부에서도 컴포넌트의 상태를 관리 할 수 있도록 도와주는 훅이다.. useReducer를 사용하면 컴포넌트 외부에서도 상태 관리 코드를 작성할 수 있게 되기 때문에 복잡한 상태관리 로직을 모듈로 빼서, 컴포넌트 코드의 가독성을 높일 수 있다... 컴포넌트라는게 UI랜더링을 하기 위해 사용하고 이 랜더링을 위해 필요한 게 컴포넌트의 상태관리이다. 근데, state가 점점 많아지고, 로직이 복..

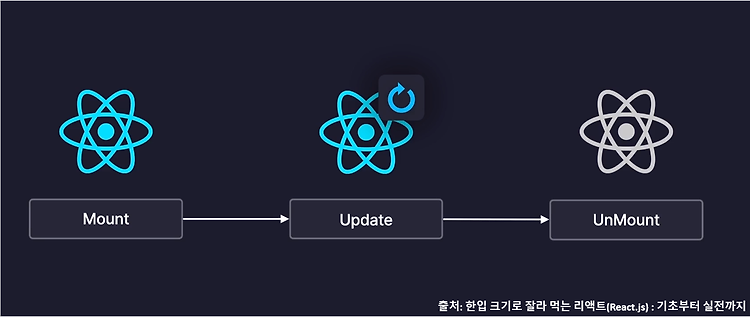
useEffect 학습전, 리액트의 라이프사이클에 대한 이해 리액트에서의 라이프 사이클은 크게 3단계로 나뉜다. 탄생 => 변화 => 죽음 이런 느낌인데.. 그래서 제어도 크게보면 저 3단계로 이루어진다. (물론 라이프사이클 조금 더 들어가면 많다.. 그건 다음에 라이프사이클 공부하면서 정리해야지...) useEffect 훅을 이용하면 리액트의 라이프사이클 중 개발자가 원하는 시점을 잡아서 원하는 로직을 콜백함수에 담아 호출 할 수 있다. useEffect 훅이란? useEffect란 컴포넌트의 사이드 이펙트를 제어하기 위해서 16.8버전에 추가 된 훅 중 하나로, 여기서의 사이드 이펙트란 부정적인 효과가 아닌, 컴포넌트의 변화에 따라 생기는 여러 효과를 의미한다. 결국 useEffect는 컴포넌트의 동..