
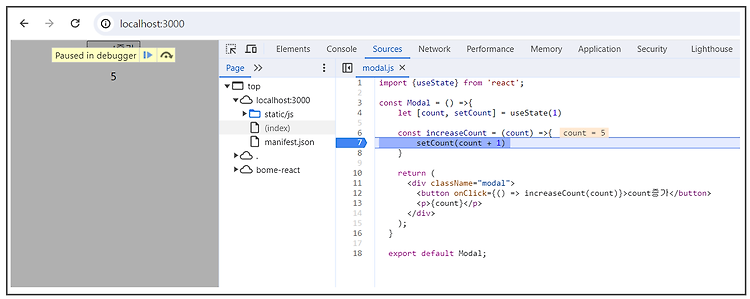
리액트에서 onClick 기본문법 샘플코드 Activate Lasers 이벤트 핸들러에 인자 전달하는 방법 this.deleteRow(id, e)}>Delete Row Delete Row ## 화살표 함수에서는 'e'를 통해 이벤트 객체를 명시적으로 넘겨준다. 즉, deleteRow 함수에서의 첫번째 인자는 id값이, 두번째 인자는 이벤트 객체를 전달 받게 된다. ## 바인드를 통해 deleteRow 함수를 호출하는 경우에 첫번째 인자인 this는 현재 인스턴스 객체를 가르키고, 2번째 인자는 id값을 넘긴다. 여기서 이벤트 객체를 인자로 넘기지는 않지만 deleteRow함수에서는 첫번째 인자로 id값을 받고, 두번째 인자로 이벤트 객체를 전달 받게 된다. onClick이벤트를 통해 인자를 함수에 전달하..

사전준비물 ) node와 VsCode가 세팅된 환경 프로젝트 디렉토리 생성 및 설정 프로젝트 생성 프로젝트 생성 명령어 # create react-app use npm npx create-react-app [프로젝트명] # create react-app use yarn yarn create react-app [프로젝트명] npm과 yarn을 사용하는 경우에 따라 선택해 쓰도록 하자.. 나는 bome-react라는 프로젝트명으로 프로젝트를 생성해보았다. 입력 명령어는 아래와 같이 해보았다. npx create-react-app bome-react 프로젝트 생성 명령어를 입력해주니, 위와 같이 터미널에 프로젝트를 생성하고 있는 화면을 볼 수 있다. 프로젝트 실행 설치가 되면 프로젝트 디렉토리에 들어가서 구동..