
리액트에서 Hooks란? Hook(이하 훅)이란 함수형 컴포넌트에서 상태(state)와 생명주기(life cycle) 기능을 사용할 수 있게 해주는 리액트에서 제공하는 기능이다. 훅은 함수형 컴포넌트 내에서만 사용할 수 있으며, 훅의 등장으로 리액트의 생태환경에서 함수형 컴포넌트가 클래스 컴포넌트를 대신하게 되었다. Hooks의 탄생배경 지금의 리액트 개발은 대부분이 함수형(Funtion) 컴포넌트를 이용해서 개발하고 있지만 기존의 리액트(16.8v 이전)는 지금과 다르게 클래스형(Class) 컴포넌트로 개발되어 왔다. 그 이유로는 state와 생명주기 API를 제공하는 클래스형 컴포넌트와는 다르게 기존 함수형 컴포넌트는 단순히 UI를 랜더링해 화면에 표출해주는 용도로만 사용할 수 있었다. 하지만 클래스..

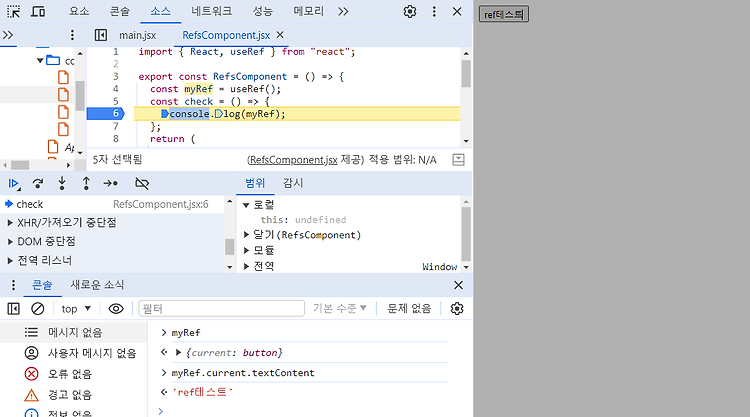
useRef 훅이란? jsx로 작성 된 DOM이나 엘리먼트에 직접적으로 접근하기 위해 리액트에서 제공하는 훅 중 하나 javascript의 querySelector나 getElementById와 같은 기능을 제공한다. 일반적인 React의 데이터 플로우에서 props 부모 컴포넌트가 자식과 상호작용할 수 있는 유일한 수단입니다. 자식을 수정하려면 새로운 props를 전달하여 자식을 다시 렌더링해야 합니다. 그러나, 일반적인 데이터 플로우에서 벗어나 직접적으로 자식을 수정해야 하는 경우도 가끔씩 있습니다. 수정할 자식은 React 컴포넌트의 인스턴스일 수도 있고, DOM 엘리먼트일 수도 있습니다. React는 두 경우 모두를 위한 해결책을 제공합니다. -- react 공식문서 useRef 사용방법 샘플코드..

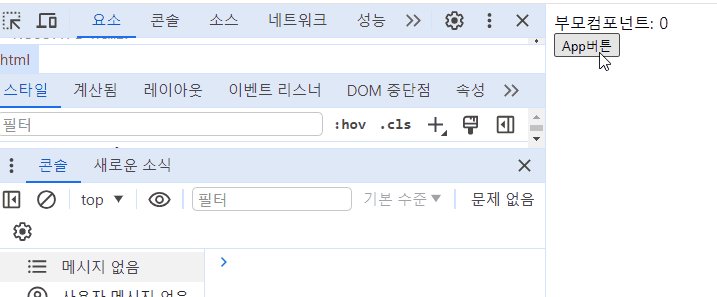
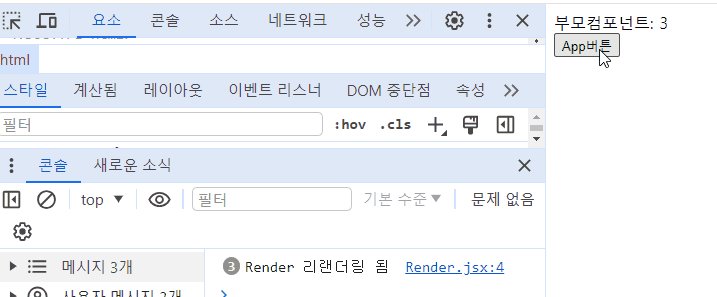
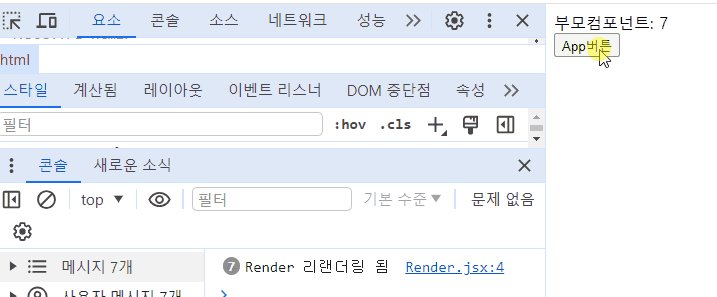
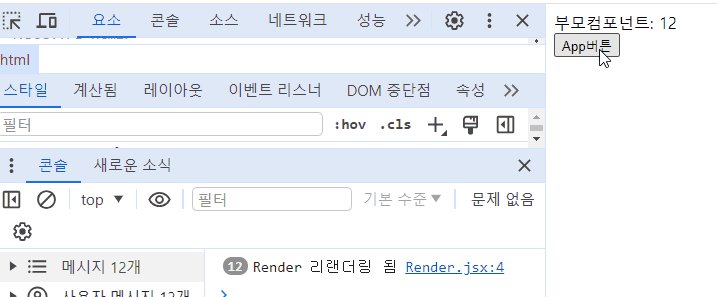
리액트에서 컴포넌트가 리랜더링되는 경우 리액트에서 컴포넌트가 리랜더링 되는 경우는 크게 3가지 경우이다. 1. 컴포넌트 자신의 state가 변경되는 경우 2. 부모 컴포넌트로부터 받은 props가 변경되는 경우 3. 부모 컴포넌트가 변경되는 경우 따로 길게 설명하지 않고 샘플코드를 보면서 설명을 하도록 하겠다.. 1. 컴포넌트 자신의 state가 변경되는 경우 import { React, useState } from "react"; export const Render = (props) => { const [count, setCount] = useState(0); const plusButton = () => { setCount(count + 1); }; return ( 카운트 : {count} 증가버튼 )..

오늘 정리하는 state의 내용은 함수형 컴포넌트 기준으로 정리함.. 클래스형 컴포넌트는 다음에 사용할 때 정리해야지.. 리액트에서 state란? state는 리액트 컴포넌트 내부에서 관리되는 데이터이다. 또는 컴포넌트 데이터의 상태를 의미하여, 이 데이터의 상태가 변경될 때마다 변경된 영역에 대해 랜더링을 하여 동적인 UI를 제공하며, 로직에 사용하기 위해 임시적으로 값을 저장한다. 요약하자면, 컴포넌트 내부에서 사용하기 위한 데이터라고 생각하면 된다. 리액트의 함수형 컴포넌트에서 state를 사용하기 위해서는 useState 훅을 import 해야한다. (클래스형 컴포넌트에서는 클래스 내부에서 state를 정의하기 때문에 따로 import 하지 않아도 된다.) state 기본 사용문법 useState..

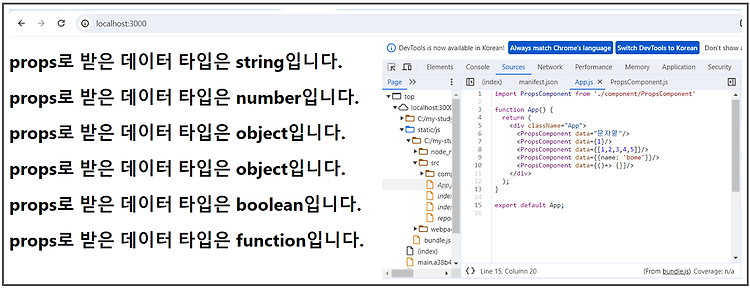
props란? 리액트에서 props는 VueJs와 똑같다. 부모 컴포넌트에서 자식 컴포넌트로 데이터를 전달하기 위한 메커니즘으로 자식 컴포넌트의 동작을 제어하거나 데이터를 전달하기 위해 사용된다. 기본문법 ##부모컴포넌트 function ParnetComponent() { return ( ); } ##자식컴포넌트 function ChildComponent(props) { return ( {{props.data}} ) } 샘플코드 App.js import PropsComponent from './component/PropsComponent' function App() { return ( // 문자열 // 정수 // 배열 // 객체 // boolean {}}/> // 함수 ); } export default..

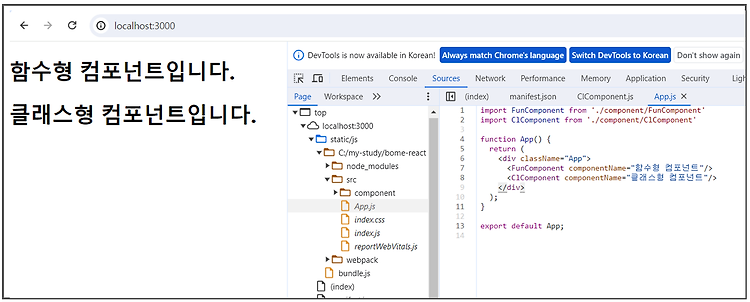
컴포넌트를 사용하는 이유 1. 가독성과 유지보수성: 컴포넌트 기반의 아키텍처는 코드를 더욱 모듈화하고 읽기 쉽게 만듭니다. 각 컴포넌트는 자체적인 역할을 수행하므로 코드베이스가 커져도 각 부분을 이해하고 수정하기가 더 쉬워집니다. 2. 단일 책임 원칙(Single Responsibility Principle, SRP): 각 컴포넌트는 단일 책임 원칙을 따르며 하나의 기능 또는 목적을 갖습니다. 이는 코드를 유지보수하고 테스트하기 쉽게 만들어줍니다. 3. 성능: React의 Virtual DOM은 변경 사항을 효율적으로 관리하여 실제 DOM 조작을 최소화합니다. 이는 성능을 향상시켜주는데, 특히 대규모 애플리케이션에서 눈에 띄게 유용합니다. 요약하면, React의 컴포넌트 기반 접근 방식은 재사용성을 높이..