개발을 하다보면 그럴 때가 있다.
css를 동적으로 주기 위해서 javascript의 함수를 사용하여 특정 태그에 스타일을 주는 경우..
근데 보통 개발자들은 javascript로 스타일을 주지마라~ 이런 말을 한다.
편리한데 말이다. 특정 이벤트가 발생했을 때 그냥 스타일을 추가했다가 제거할 수도 있고 얼마나 편리한가?
동적으로 특정태그에 스타일 추가하는 샘플 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="L_p04">테스터</div>
</body>
<script>
const setStyle = (col) => {
document.querySelector('#L_p04').style.color = col;
}
setStyle("red");
</script>
</html>
예를 들면 위와 같은 setStyle이라는 함수가 있다고 생각해보자.
setStyle이라는 함수를 호출하면 동적으로 해당 태그에 color : "red"라는 스타일이 인라인 방식으로
추가되고 element.style에 추가된다.
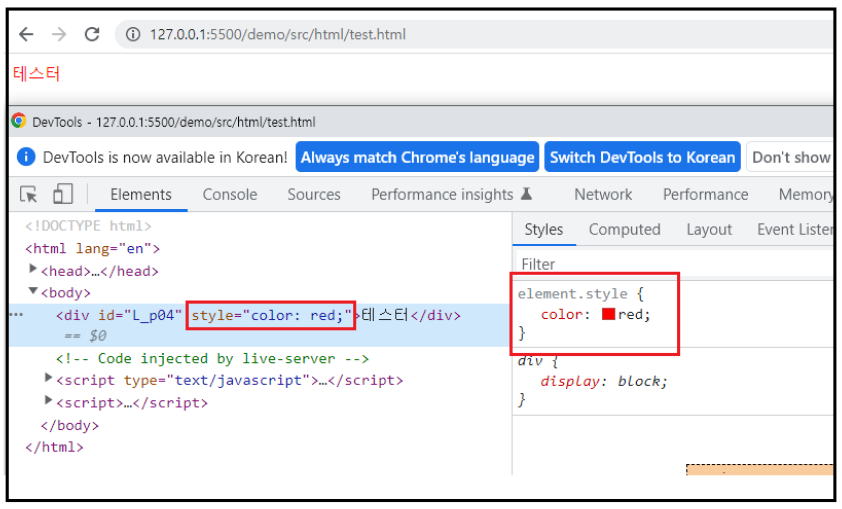
결과화면

보면 알겠지만, 분명 위의 코드에서는 인라인방식으로 스타일 속성을 주지 않았는데, 실제 DOM을 확인해보면
<div> 태그에 style="color: red;"가 들어가 있고, element.style에 스타일에 먹었다.
이러면 이 코드를 처음 본 사람은 어디서 스타일을 준거야? 하고 당황하게 된다..
나중에 js파일들이 많아지고 이게 꼬이면 어느 함수에서 어떻게 스타일을 줬는 지 알 게 뭐야...
하나하나 처음부터 디버깅하면 찾을 수는 있겠지만, 비효율적이지 않은가..
내 개인적인 생각
결국 위와 같이 javascript로 스타일을 수정하는 건 바람직 하지 않은 것 같다. 코드가 나쁘다는게 아니다.
추후에 관리하기가 힘들어지는 상황이 생길 수 있다는 게 내 생각이다.
스타일은 온전히 css파일에서 관리하고 ( 그러려고 나온게 css파일 아닌가 ? ),
차라리 클래스 등을 동적으로 추가하거나, 제거해서 스타일을 수정하는게 바람직 한게 아닌가 싶다.
그래서 Vue.js에서 클래스 바인딩이라는 게 생기지 않았나 라는 게 내 생각..
무조건 하면 안된다는 아니다. 되도록 피하되, 상황에 따라 유연하게 사용하도록 하자~
'일상이야기' 카테고리의 다른 글
| [일상] Vue 인스턴스가 제대로 작동하지 않던 현상.. ( 제대로 확인을 하도록 하자.. ) (0) | 2022.11.12 |
|---|---|
| [일상] 리눅스 서버 계정과 권한에 대한 이야기 (0) | 2022.11.07 |
| [일상] 로컬 PC 기본 포트번호에 대한 이야기 (0) | 2022.10.06 |
| [잡담] 프린터 포트포워딩 보안에 대한 이야기 ( 9100번 포트를 허용해도 되는가) (0) | 2022.08.31 |
| [일상] Connection timeout에 대한 이야기 (0) | 2022.06.15 |
