
VScode에서 Vue를 쓰다보면 가끔 해괴한 에러가 발생한다. 아래와 같은 에러.. 'v-model' directives aren't supported on 태그 elements. 즉 v-model을 해당 태그에서 사용할 수 없다는 의미인데.. 해외사이트 가보면 , 다양한 태그에서 안된다고 한다. 그냥 Vue 최적화 문제인 듯 하다.. 이럴때는 그냥 Vue 안정화 된 버전으로 다운그레이드 하던가. 아래 주석을 에러 나는 라인 위에 적어주자.

이번에 네이버 영화 API를 통해서 뭐 좀 가져 오려고 하면 여기는 또 그놈의 CORS로 막히는 문제가 생겼다. 그래서 시도해본 게, 1. 우회URL을 사용 : 네이버API에서 자체적으로 막아서 안됨 ( 403 에러 ) 2. 헤더에 Accept : "*" 추가 : 이유는 모르겠으나, CORS에러가 떨어짐.. 그래서 Vue프로젝트 자체에서 프록시를 설정해줄 수 있다고 해서 이번에 정리해본다. 우선 테스트용으로 proxy-project라는 프로젝트를 하나 생성해주었다. ( axios 등 환경도 설치 ) 우선 root경로(package.json이 있는 경로)에 다음 파일을 만들어준다. vue.config.js module.exports={ devServer: { proxy: { // proxyTable 설정 ..

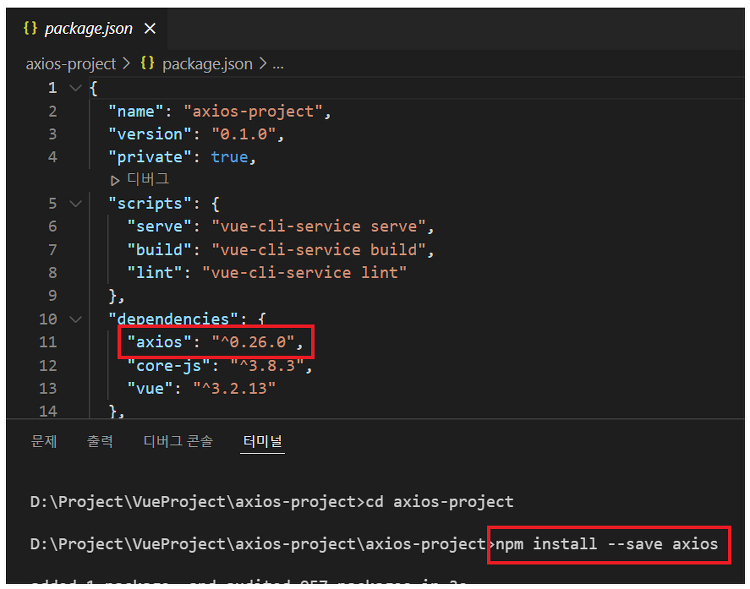
기존에 javascript에서 axios를 사용할 때는 그냥 를 통해서 가져왔었다. 근데 Vue 환경에서는 조금 달라서.. ( 물론 그냥 를 통해서 가져 올 수는 있지만.. ) 정리해보려고 한다. 기존의 axios 사용법이 궁금한 사람은 아래 링크를 통해 확인해보자. https://bongra.tistory.com/57 [JS] AJAX를 통한 동적으로 서버통신을 해보자. (feat. Js, JQuery, Axios) 오늘은 AJAX를 통해서 동적인 서버통신을 한번 해보겠다~~ AJAX란? Ajax란 Asynchronous JavaScript and XML의 약자입니다. Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다. bongra.tistory.com axios 설치 ..

Vue에서 외부라이브러리를 전역화하는 녀석이 있는데 바로 config.globalProperties이다. 근데 이녀석은 Vue3에서 새로 나온 녀석이라, Vue2에서의 전역화 하는 방식과는 다르다. 그래서 오늘은 Vue2와 Vue3에서의 전역화의 차이점을 정리하려고 한다. 전역화란? 해당하는 모든 컴포넌트들에서 사용 가능하도록 전역으로 등록하는 것을 의미한다. 예를 들면 아래와 같다. 내가 이해한 건 이런 느낌인데.. 아닐 수도 있다. 어쨌든 해당 하는 컴포넌트들에서 사용 가능하도록 하는 것이 전역화이다. 라고 이해하면 되지 않을까? Vue2 import axios from 'axios'; Vue.prototype.$axios = axios; new Vue({ el:#app, components: { A..

오늘 API를 통해 영화목록을 가져오는 걸 테스트하고 있는데, 데이터는 가져오는데, 디버깅을 하면서 데이터를 확인하고 코드를 짜고 싶었다.. 보통 javascript로 코드를 짜면 개발자도구를 열어서 확인 할 수 있지만.. .vue는 되지 않아서 디버깅하는 방법을 알아보았다.. Vue3에서는 devtool beta를 설치해서 사용하라고 한다.. beta버전... 아래 링크로 들어가자 https://chrome.google.com/webstore/detail/vuejs-devtools/ljjemllljcmogpfapbkkighbhhppjdbg/related?hl=en Vue.js devtools Chrome and Firefox DevTools extension for debugging Vue.js app..

오늘 npm 명령어를 통해 axios를 설치하고 main.js에서 import하여 사용하려는데, 에러가 났다. error 'axios' is defined but never used no-unused-vars 이 에러인데... 내 기억으로는 이래도 서버는 켜져야 하는데.. 왜냐하면 정의는 됬지만, 사용만 안됬다는 에러라.. 그래서 해결법을 보니.. axios를 import하는 라인 위에 아래 문구를 넣어주면 해결된다. //eslint-disable-next-line no-unused-vars //eslint-disable-next-line no-unused-vars import axios from 'axios'