
간단히 설명하면 컴포넌트는 블록과 같이 생각하면 되고, 여러 곳에서 재활용하기 위해 만드는 것이다. 예를 들면 게시판의 검색기능이 있다고 하면, 검색기능은 이곳저곳에서 많이 쓴다. 그럴때마다 검색기능 코드를 쓰는 것보다 "검색기능" 이라는 컴포넌트를 만들어 놓고 각 게시판에 해당 컴포넌트는 넣기만 하면 되는 것이다. 그럼 바로 컴포넌트(전역)를 만들어 보자 ============================================================================ 1. 컴포넌트 생성 Vue.component('컴포넌트 이름', { //컴포넌트 내용 }); 자 이렇게 컴포넌트를 등록하였다. 로 감싸서 화면에 helloWorld!!!라는 문구를 찍어준다. template 속성은 ..

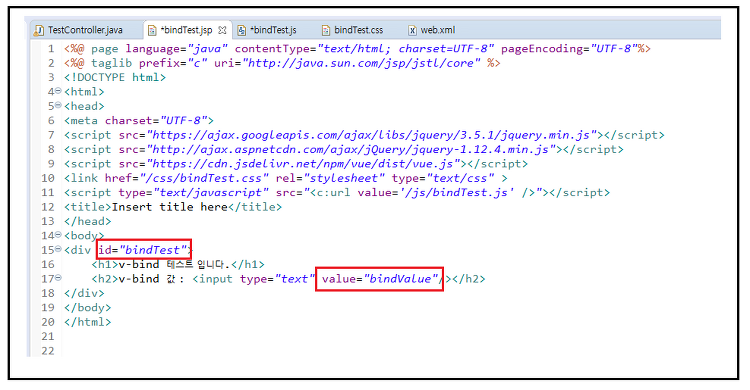
오늘은 v-bind와 클래스 바인딩에 대해서 알아보자~ 평소에 개발을 하면서 v-bind를 잘 쓰지 않고 거의 v-model만 사용하였다. 왜? v-model은 양방향 바인딩이 되지만, v-bind는 단방향 바인딩이기 때문... 이상하게 v-model을 많이 썼더랬라.. 그리고 요즘 css를 적용할 때 동적으로 클래스를 바인딩 하는 경우가 있어 정리 해보려 한다~~ v-bind란??? Vue에서 제공하는 디렉티브로 우선 위와 같이 필요한 라이브러리 및 js파일을 import 하였다. 그럼 id값이 bindTest인 ( el 옵션은 Vue 인스턴스에 연결할 HTML DOM 요소를 지정합니다! ) 영역에 Vue 인스턴스를 연결할테고, 해당 텍스트 영역에 bindValue의 값인 "아이스 아메리카노!" 가 화..

Vue에서 component를 이용해서 데이터를 전달할 때는 props라는 속성을 이용한다. 위와 같이 테스트 뷰 인스턴스와 컴포넌트를 생성한다. 결과는 어떻게 될까? 결과는 아래와 같이 나온다. 컴포넌트를 생성할 때 txt라는 props속성(?)을 선언해주었다. 이제 부모에서 해당 컴포넌트로 데이터를 전달할 때 이 txt로 데이터를 전달하고 컴포넌트에서는 txt로 데이터를 받을 수 있다. 템플릿을 사용할 때 props 속성명으로 데이터를 전달해주는데 : 를 붙이면 데이터를 전달하고, : 를 붙이지 않으면 문자열이 전달된다. 이렇게 props로 전달 된 데이터를 활용할 수도 있다. props는 기본적으로 단방향 바인딩이기 때문에 여기서 주의점은 props로 받은 데이터는 읽기만 가능하다. 하지만 예전에 ..

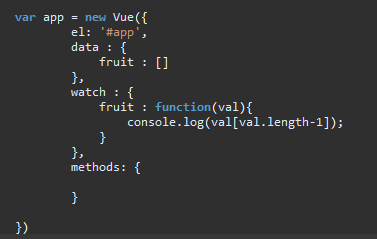
1. watch watch란 감시자로서 어떤 데이터를 지정해놓고 그 데이터가 변경될 때마다 어떤 함수를 호출하거나 작업을 할 때 쓰인다. 이런 걸 "명령형 프로그래밍 방식" 이라고 한다. 사용방법은 너무도 간단하다. 위와 같이 data에 fruit이라는 배열을 선언해놓고 그 아래에 watch라는 속성을 선언한다. 이 watch라는 속성안에 함수를 선언하는데 해당 함수이름은 data명을 따라간다. 여기서 fruit이라는 데이터가 변경이 되면 watch속성 안에 있는 fruit함수가 호출된다. fruit함수의 파라메터는 fruit데이터이다. 이렇게 하면 해당 데이터가 변경될 때마다 하고싶은 작업을 해당 함수에서 처리 할 수 있다. 이것과 비슷한 속성으로 computed라는 녀석이 있는데 이건 아직 이해가 안..

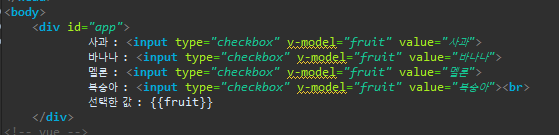
에 checkbox를 이용하여 여러개의 데이터를 체크했을 때 v-model을 통해 실시간(?)으로 배열에 데이터를 넣어보자. 우선 view단을 대충 만들어준다. 위에 짠 코드는 각 체크박스를 선택할 때마다 fruit이라는 배열에 각 value값이 들어갈테고, fruit배열에 데이터가 삽입, 제거 될때마다 화면은 리랜더링 되기 때문에 실시간으로 선택한 값이 달라질 것이다. js는 다음과 같이 짰다. 심플하게 Vue인스턴스를 생성하고 데이터안에 fruit이라는 배열만 선언해주었다. 이제 각 체크박스를 클릭하면 배열안의 데이터가 바뀌는 것과 화면이 바뀌는 것을 볼 수 있다. 해당 배열에는 선택한 순서대로 데이터가 적재되며, 삭제할때도 체크해제를 한 순서대로 배열에서 데이터가 제거된다. 만약 체크박스를 쓸 일이..

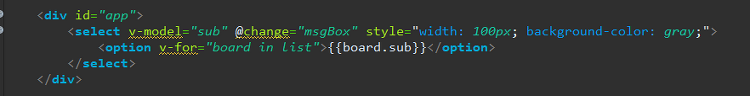
Vue를 이용하여 selectBox-option의 value값을 추출해야 할 일이 생겼다. 근데 지금까지 Vue를 이용하면서 option의 값을 추출은 항상 다음과 같은 방식으로 하였다. 위와 같이 에 v-model로 추출하고자 하는 value값을 설정해주고 ( 여기서는 sub ) 태그에서 v-for문으로 돌리는 곳의 {{message}}를 v-model의 값과 양방향 통신을 해주었다. 여기서는 board안에 있는 sub를 넣어주었다. 만약 여기서 1번째 option인 test1을 선택하게 되면 v-model의 양방향 통신으로 인해 data에서 정의한 sub의 value값인 'default'는 'test1'으로 변경될 것이다. 그런데 만약 board안에 있는 sub가 아닌 cont를 value값으로 추출..