
Vue를 공부하면서 헷갈리는 data에 대해서 정리하고자 한다. 처음 Vue.js 튜토리얼을 통해 공부를 하면 인스턴스에 대해서 배운다. 인스턴스는 대략 다음과 같은 구조를 가지는데 보면 인스턴스(좌)는 data가 객체로 선언되어 있다. 해당 객체에 몇개의 데이터든 집어 넣고 필요할때마다 꺼내 쓸 수 있는 방식이다. 그런데 컴포넌트(우)를 보면 data가 객체가 아닌 함수로 이루어져 있는 것을 알 수 있다. 왜 다를까? 무언가 이유야 있으니 다른거겠지만, 모르고 쓰면 헷갈려서 정리를 하고자 한다. 우선 컴포넌트를 사용하는 이유를 알면 간단하다. 컴포넌트를 이용하는 이유는 필요할 때 마다 인스턴스를 작성하는 것이 아닌 필요할 때마다 꺼내 쓰는 재사용성을 위함이다. 만약 컴포넌트를 사용하지 않는다면 필요할 ..

오늘 컴포넌트간의 데이터 전달을 위한 props를 공부하고 있는데 갑자기 컴포넌트의 data함수 안에 있는 data 값에 어떻게 접근해야 하지 라는 궁금증이 생겨 크롬 관리자 도구에서 한시간 30분 동안 이것저것 입력해보다가 기록하고자 한다. 우선 props를 연습하기 전에 단순히 화면에 result값을 표출하는 컴포넌트를 생성하였다. 내가 원한 것은 해당 child1 컴포넌트 -> data함수 -> result2 의 데이터값을 꺼내는 것이었다. 위 소스를 통해 성공적으로 result2의 데이터를 꺼낼 수 있었다. 여기서 extendOptions를 이용하면 해당 컴포넌트의 상세 데이터를 확인 할 수 있다는 것을 알 수 있다. 해당 컴포넌트의 data함수, 컴포넌트명, 템플릿 등 다양한 정보가 여기 들어있..

vue를 이용하여 게시판을 만들 때 아래의 [글 작성] 버튼을 누르면 글작성 View가 표출되도록 하고자 한다. 현재 'v-if 디렉티브' 대신 'v-show 디렉티브'를 사용하여 이미 글 작성 View는 랜더링이 되어있지만 스타일의 display가 none인 상태로 화면상에만 보이지 않는 상태이다. 그렇다면 [글 작성] 버튼을 누르면 v-show에 있는 data값을 false에서 true로 변경해주면 글 작성 View가 표출될 것이다. 위와 같이 data 객체 안에 showRegi라는 data를 기본값으로 false로 선언해주면 우선 랜더링이 되었을때는 화면에 글작성 화면이 보이지 않는다. 하지만 글 작성 버튼을 눌렀을 때 regiWindow라는 메서드가 호출 되면서 showRegi의 값을 true로 ..

Vue와 배열만을 이용하여 간단히 게시판을 만들면서 Vue를 공부하고 있던 중 Vue의 디렉티브 중 하나인 v-model을 이용하여 입력한 내용을 배열에 추가하는 작업을 하고 있었다.. 그런데 내용이 잘 추가 되지 않아 한번 정리하고자 한다. v-model은 v-bind와 같이 데이터를 바인드 해주는 역할을 하는 디렉티브이지만 v-bind와 다른점은 v-bind는 단방향이지만 v-model은 양방향 이라는 점이다. [간단한 차이] v-bind : 데이터가 변경되면 화면상 데이터 값만 변경 v-model : 데이터가 변경되면 화면상 데이터 값 변경 + 화면상 데이터값 변경시 실제 데이터 값 변경 [v-model] " testarea 에 내용 입력 전후 데이터의 값이 변경 된 걸 확인 할 수 있다. ----..

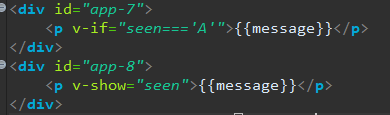
Vue의 디렉티브인 v-if와 v-show는 조건 렌더링을 위해 사용된다. 비슷하지만 다른 점이 있기에 정리해보려 한다. 결론부터 말하자면 렌더링 방식에 차이가 있다고 생각한다. v-if문은 값이 false일때는 렌더링 자체를 안한다. 즉 태그 자체를 생성하지 않고(주석) 넘어가버린다. 하지만 v-show는 값이 true이건 false이건 무조건 렌더링을 실행하고 값에 따라 display 속성이 'none' 또는 'block'처리가 된다. 테스트를 위해 소스를 작성해보았다. 위 소스의 경우 전부 true이기 때문에 전부 렌더링이 완료되고 화면에 표출된다. 값이 true일때의 console 결과 여기서 만약 값을 false로 지정하면 다음과 같이 변경되며 화면에는 아무것도 표출되지 않는다. 값이 false..

Vue의 디렉티브인 v-for을 이용해서 배열에 선언 된 객체들을 하나씩 뿌려주는 연습을 하고 있는데 리스트가 표출되지 않아 콘솔창에 찍어보니 다음과 같은 에러가 났다. 구글링을 해보니 v-for문은 여러요소를 제공하는 루프이기 때문에 root요소와 함께 사용할 수 없다는 듯 하다. 여기서 root요소는 id값인 것 같다.. id값을 상위 태그에 두고, v-for을 하위 태그에 선언 해주니 잘 출력 된다. ----------------------------------------------------------------------------------------------------------------------------------- v-for을 이용해 배열을 출력하는 도중 또 에러가 났다... 위와..