
Vue를 이용해서 API로 영화목록을 받아오는 게시판을 만들어 보려고 하는데.. 화면에 예뻐야 할 맛이 나지 않겠는가? 근데 나는 CSS나 이런 건 잼병이기 때문에 부트스트랩을 이용해 보려고 한다. 예전에 부트스트랩을 사용하는 방법을 정리한 적이 있는데, Vue 프로젝트 환경에서는 조금 다른 것 같아 다시 정리하려고 한다. 부트스트랩 설치 ============================================================================ 터미널에 아래 명령어를 입력하여 부트스트랩을 설치해준다. npm install --save bootstrap 그럼 아래와 같이 package.json에 부트스트랩이 추가 된 것을 확인 할 수 있다. 이제 main.js에 가서 부트스트..

지금까지 프로젝트에 적용했었던 Vue는 아래와 같았다. 1. 뷰컴포넌트 생성 2. 뷰 인스턴스 생성 3. dom에 뷰 인스턴스 부착 이걸 소스로 풀면 아래와 같이 되는데.. $(document).ready(function() { Vue.component('color-list',{ template : '내용', data () { return { //데이터 } }, methods : { //함수 } }); new Vue({ el : '#color' }) }); 이렇게 컴포넌트를 만들고 나면 반드시 아래에, 뷰 인스턴스를 생성하여, DOM의 특정 태그에 부착시켜 줘야 했었다. => new Vue 생성자를 통한 뷰 인스턴스 생성 근데 VScode로 Vue project를 만들어 공부를 하는데 뷰 인스턴스를 다음..

오늘 유튜브를 보면서 Vue 기초부터 하나하나 공부하고 있었다. 영상에서는 이미지 경로를 그냥 넣었는데, 나는 v-bind 함수를 가지고 src속성에 경로를 넣어주려고 하였다. 그래서 처음 짠 코드가 아래였다. 우선 배열의 길이는 3이므로, v-for문이 3번 돌고, 이미지 파일은 아래와 같이 연속 된 숫자를 가졌다 room0.jpg room1.jpg room2.jpg 그래서 그냥 getSrc함수를 아래와 같이 짰다. getSrc : function(index){ return './assets/room'+index+'.jpg'; } 이렇게 짜면 v-for문의 index값이 0, 1, 2 순으로 들어 올테고, 각 이미지 경로를 src로 적재되니, 당연히 가져 올 줄 알았는데... 실행해보니 이미지를 가져오..

오늘 v-for문을 이용해서 리스트를 출력하는데 아래와 같은 에러가 발생했다. error: Elements in iteration expect to have 'v-bind:key' directives (vue/require-v-for-key) 이건 그냥 component에서 v-for문을 쓸 때 key값을 설정하라는 말이다. 지금까지는 그냥 Vue 인스턴스에서 v-for문을 자주 쓰기도 했고, 해당 기능은 Vue 2.2.0버전에 생겼다고 한다. 그래서 지금까지는 못 본 에러가 아닐 까 쉽다. 해결법은 간단하다. 그냥 v-for문을 입력한 태그에 v-bind:key만 넣어주면 된다.

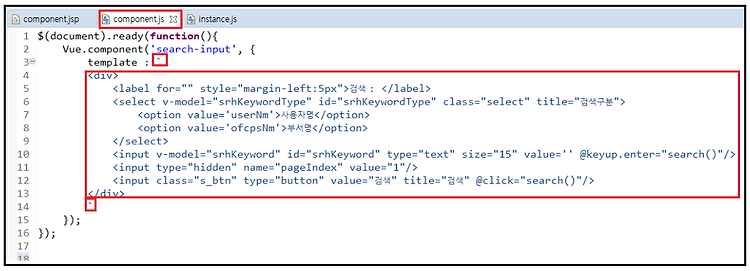
오늘 뷰 컴포넌트를 이용해서 검색기능을 만들고 있는데 다음과 같은데 에러가 떴다. Component template should contain exactly one root element. 위 에러를 단순히 풀면 root는 하나여야 하는데, 현재 코드는 그렇지 않다는 것이다. 우선 내가 작성한 코드는 아래와 같다. 보통 template를 작성할때는 태그들을 하나씩만 적는데, 나는 여러 태그를 한번에 넣고 싶었다.. "검색기능"에는 크게 3가지 기능이 있는데, 각각 컴포넌트들을 만들어 주기 싫었기 때문.. 그래서 3개의 기능을 template에 그대로 넣었고, 덕분에 에러가 뜬 것이다.. root는 하나여야만 하는데 3개나 되니, 규칙을 위반했다는 것. 결론은.. 로 묶어주면 간단히 해결!! 기존에 있던 ..

이전 글에서 간단히 컴포넌트를 등록하고 화면에 뿌려주는 것 까지 알아보았다. 이번에는 컴포넌트를 이용하여 검색창을 한번 만들어보겠다. 물론 서버까지 갔다오지는 않고... 우선 나는 컴포넌트와 인스턴스를 분리해주었다. 왜냐하면 해당 검색기능을 여러 곳에서 사용할 건데, 컴포넌트와 인스턴스를 같은 곳에 작성하면, 여러 곳의 el 속성이 같아야 하기 때문.. 그냥 컴포넌트 작성 파일에 인스턴스 객체를 생성하지 않으면 된다. 이렇게 컴포넌트만을 가지고 있는 js파일을 만들었다. 여기서 조금 설명할 게 있는데, 보통 template를 작성 할 때 따옴표(') 로 쓰는데, 만약 template를 이미지와 같이 길게 작성하고 싶을 때 줄바꾸기를 하고싶다! 라고 한다면 따옴표(') 대신에 억음부호(`) 로 묶어주면 된..