
오늘은 Vuex 라이브러리에 대해 알아보려 한다.. Vuex란 무엇일까? Vuex란 한마디로 상태(state)를 관리하는 라이브러리이다. 여기서 상태관리란 컴포넌트 간 데이터전달 및 이벤트 통신을 한 곳에서 관리하겠다는 의미이다. 지금까지 Vue에서는 props나, ref, EventBus를 활용하여 데이터를 전달하였는데, props같은 경우는 컴포넌트가 많은 경우에는 데이터를 전달하기 위해 여러 곳을 거쳐가야 하고, EventBus를 써서 여러곳을 거치지 않고 전달하려고 하면, 나중에 데이터 흐름의 파악이 어려워진다고 한다. 결론은 컴포넌트 간의 통신이나 데이터 전달을 좀 더 유기적으로 한 곳에서 관리할 필요성 때문에 사용한다. 대충 이런 느낌으로 store.js ( 뒤에 나옴 )에 선언한 state의..
오늘 심심해서 Vue기반으로 카카오맵API를 통해 지도를 가져오는 걸 했는데 웹팩 연습할 겸, main.js를 번들링 했더랬다. 근데 에러가 났다.. 에러내용은 아래와 같다. > @utt/message-system@1.1.4 build:es > cross-env NODE_ENV=production rollup --config build/rollup.config.js --format es [!] Error: Vue packages version mismatch: - vue@3.1.1 (C:\projects\UTT-Message-System\module\node_modules\vue\index.js) - vue-template-compiler@2.6.14 (C:\projects\UTT-Message-Syst..

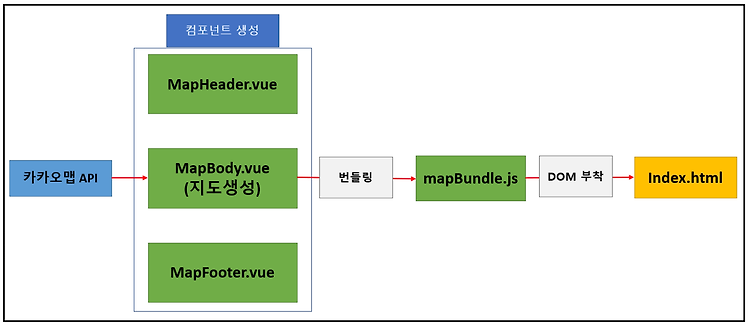
예전에 카카오맵API를 통해 지도를 가져온 적이 있는데.. ( 해당 글 참조 ) 당시에는 Vue환경이 아닌 반푼이었다. 그냥 javascript로 가져오고 검색은 ajax나 axios를 쓰기만 하고.. 그래서 이번에 컴포넌트, 웹팩, Vuex 같은 것들 복습 하는 겸 Vue3 기반 프로젝트로 카카오맵을 만들어 보려고 한다. 아래 그림의 흐름대로 구현할 생각이다. 이 그림을 잘 기억해두자. 그럼 바로 시작해보자~~ ( API키 갖고 오고 이런 건 생략하겠다. 궁금한 사람은 위 링크에서 참조하자. ) MapHeader.vue 이렇게 원하는 html파일에 번들링 된 js파일을 넣어주기만 하면 ... 기존과 똑같이 잘 뜨는 것을 확인 할 수 있다~

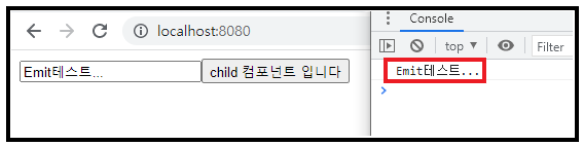
예전에 props를 이용해서 상위 컴포넌트에서 하위 컴포넌트로 데이터를 전달하는 방법에 대해서 정리했었다. ( 해당 글 참조 ) 근데 부모에서 자식으로만 데이터를 보내는 일이 있는 것도 아니다. 자식에서 부모에게, 또 자식끼리, 다양하게 데이터를 주고 받아야 할 일이 있다. 그래서 이번에는 그것에 대해서 정리해보려고 한다.. ( 물론 나중에 뷰엑스를 쓰게 되겠지만.. ) 자식 -> 부모 ============================================================================ 자식에서 부모에게 데이터를 보낼 때는 이벤트를 통해 전달 할 수 있다. this.$emit을 사용하는 방법인데.. 핵심은 아래이다.. //이벤트 발생 this.$emit('이벤트명', ..

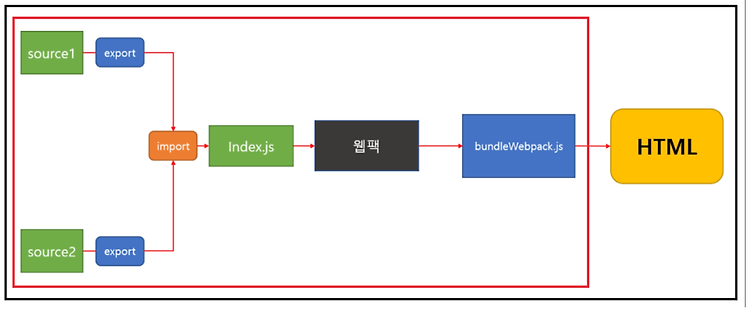
잡담 예전에 웹팩에 대한 걸 다룬 적이 있는데.. ( 웹팩 글 참조 ) 당시의 웹팩은 살짝 반푼이 같은 느낌이었다. 예를 들면 js파일이 하나 추가 되면 새로 빌드를 하고 번들링을 해줘야 하는... ( 당시에 하루종일 에러가 떠서 짜증이 나서 그냥 그렇게 했더랬다. 물론 그것도 하나의 방법이니 잘못 된 것은 아니지만.. 오늘은 한번 더 정리 해보려고 한다. ) ============================================================================ 오늘 어떻게 하면 자동으로 웹팩을 빌드 할 수 있을까.. 라는 고민을 했는데. 의외로 간단히 해결 되었다. 바로 "웹팩 감시 옵션" 을 scripts에 추가만 해주면 된다는 사실. 우선 현재 상황은 이렇다 sou..

오늘 회사동료가 재미있어 보이는 걸 하길래 한번 해보았다. Vue를 가지고 프로젝트를 하는데, 기존의 프로젝트는 Vue2의 인라인 템플릿을 활용하여 구축했었는데, Vue3를 이용해서 한다는 것, 그래서 인라인 템플릿을 사용 못하는 상황이라는데.. 공식 홈페이지에서 Vue를 cdn으로 가져오니 실제로 cdn을 통해 가져 온 Vue는 2.6.14버전이었다.. -- 수정 Vue 공식홈페이지에서는 안정화 되어 있는 2.6.14버전만 cdn으로 배포하는 것 같고.. Vue3 버전의 cdn을 가져오려면 아래 스크립트를 넣으면 될 것 같다. -- 가장 최신 버전의 Vue를 가져옴 2022.03.05 기준 3.2.31버전 -- Vue 3.1.1 버전 각설하고 바로 jsp환경에서 import, export를 해서 c..