
오늘은 Promise( '이하 프로미스' )에 대해서 정리를 해보려고 한다. Promise 자체가 정리할 게 많기 때문에 1. 프로미스 기본 사용법. 2. 프로미스를 활용한 실제 비동기 통신 이렇게 2단계로 나눠서 정리를 해보려 한다. 프로미스란 무엇일까? ============================================================================ 프로미스는 자바스크립트 비동기 처리에 사용되는 객체이다. 여기서 자바스크립트의 비동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미 나는 지금까지 제이쿼리를 활용한 Ajax를 사용해오다가 외부라이브러리를 활용한 Axios, ES6 내장함수인 Fetch..

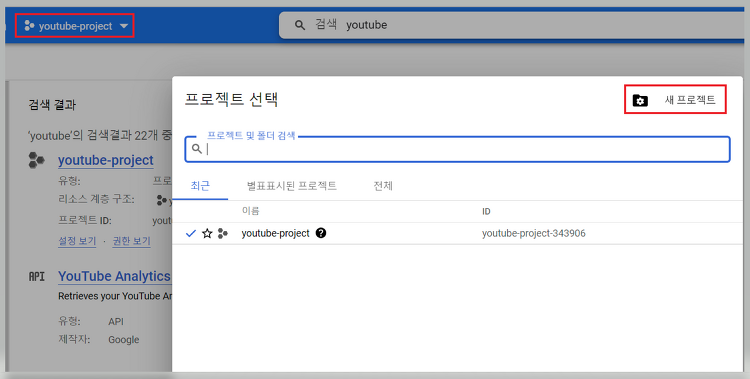
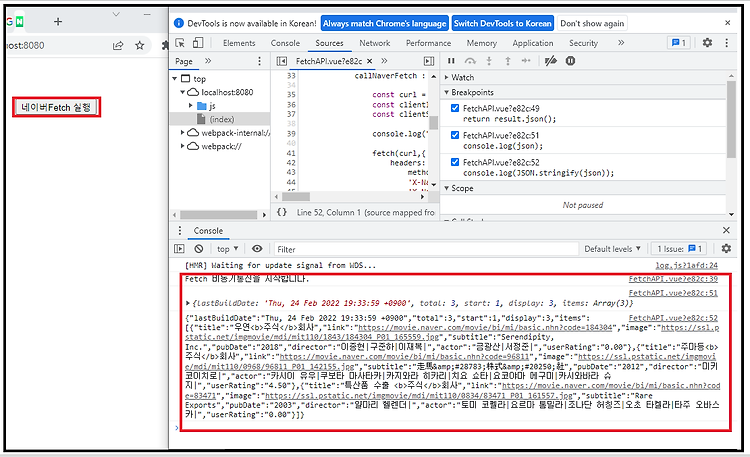
( 이전글 )에 이어서 유튜브 데이터API를 통해 데이터를 가져와보자. 참고로 라이브러리는 Vue만 쓰고 그 외에는 최대한 ES6문법만 쓰려고 한다. 그래서 fetch API를 통해 가져올거다... 그리고 이전글에서는 .jsp였는데, html로 변경하면서 Thymeleaf 템플릿을 적용하였으니, 원하는 사람은 ( 참조글 )을 참조하자. 그럼 바로 시작해보자.. 1. 유튜브 데이터 API키 발급 ============================================================================ 우선 API키를 발급받기 위해 구글 개발자 콘솔에 접속하자. 접속 한 후 새 프로젝트를 생성해주도록 하자. 나는 이미 youtube-project를 생성해놓았다. 처음 하는 사람..

저번에 ES6의 내장함수인 Fetch함수를 이용해서 API를 호출해보았다. ( 궁금한 사람은 아래 링크 참조 ) https://bongra.tistory.com/131 [JS] ES6 내장 함수인 Fetch를 활용하여 비동기 통신을 해보자. ( 오픈 API로 데이터 받아오기 ) 며칠전에 옆 팀에 놀러갔다가, 같이 일했던 선임이 Fetch함수를 이용해서 비동기통신을 하고 있는 걸 보고 나도 한번 써보고 싶어져서 이렇게 정리한다. 지금까지는 ajax아니면 axios ( axios를 더 많 bongra.tistory.com 이제 Fetch함수를 활용해서 API호출은 할 수 있게 됬는데, 정확히 Fetch함수의 구조와 활용형태에 대해서는 잘 몰라서 이번에 정리해보려고 한다. ( 실습위주가 아니라, 그냥 정리임 ..

며칠전에 옆 팀에 놀러갔다가, 같이 일했던 선임이 Fetch함수를 이용해서 비동기통신을 하고 있는 걸 보고 나도 한번 써보고 싶어져서 이렇게 정리한다. 지금까지는 ajax아니면 axios ( axios를 더 많이 씀.. ) 를 썼었다. 왜냐하면 지금까지 우리 프로젝트는 ES6를 쓰지 않았기 때문.. 근데 옆팀은 ES6를 쓰니, ES6 내장함수인 Fetch를 쓰고 있는 모양이었다. 서론은 여기까지 하고 바로 정리해보자. Fetch란? ============================================================================ ajax, axios등과 마찬가지로, 클라이언트 ( 여기에서는 javascript )에서 서버로 비동기 통신을 하기 위해 사용하는 API이..

개발을 하다보면 클라이언트(프론트)에서 서버(백) 서버간 데이터를 주고 받아야 할 때가 있다. javascript에서 HTTP통신으 할 때 많이 쓰는 게 ajax, axios, fetch인데.. 지금까지 프로젝트를 하면서 썼던 건 1. JQuery 라이브러리를 활용한 ajax 통신 2. axios 라이브러리를 활용한 axios 통신 이렇게 2개였다. 조금 더 편하기 하게 위해 외부라이브러리를 이용했었는데.. ajax와 axios의 자세한 내용은 아래 링크 확인 https://bongra.tistory.com/57 [JS] AJAX를 통한 동적으로 서버통신을 해보자. (feat. Js, JQuery, Axios) 오늘은 AJAX를 통해서 동적인 서버통신을 한번 해보겠다~~ AJAX란? Ajax란 Async..

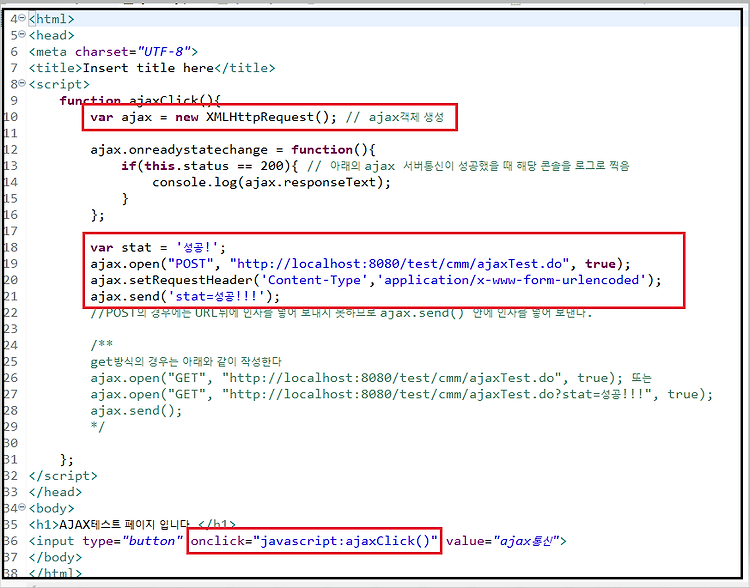
오늘은 AJAX를 통해서 동적인 서버통신을 한번 해보겠다~~ AJAX란? Ajax란 Asynchronous JavaScript and XML의 약자입니다. Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다. 라고 구글에는 적혀 있다. AJAX를 이용하면 좋은 점은 다음과 같다. 우선 보통의 폼방식과 같이 서버통신을 하게되면 전체페이지가 새로고침된다. 하지만 AJAX는 웹페이지의 일부분만 갱신이 가능하기 때문에 쓸모 없는 것 까지 갱신을 할 필요가 없어 속도가 빠르다. 설명은 길게 써도 이해가 안되니 바로 어떻게 쓰는지 보자. 본문에서는 어떻게 통신을 하는지만 다루도록 하겠다 여기서는 크게 3가지 방법으로 AJAX를 사용해보도록 하겠다. ====================..