
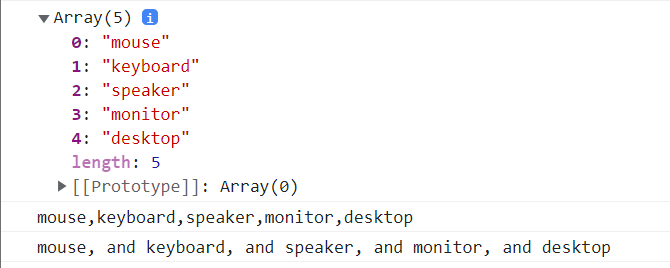
Array.prototype.join() join 메서드는 배열의 모든 요소를 연결해 하나의 문자열로 만든다. 기본문법 [문자열].join(); [문자열].join([구분자]); 예제 결과 응용편 ============================================================================ let PCs = [ {'monitor' : 'LG', 'cpu' : 'AMD', 'speaker' : 'BRITS', 'price' : 1300000}, {'monitor' : 'SAMSUNG', 'cpu' : 'INTEL', 'speaker' : 'BRITS', 'price' : 795000}, {'monitor' : 'LG', 'cpu' : 'INTEL', 'speake..

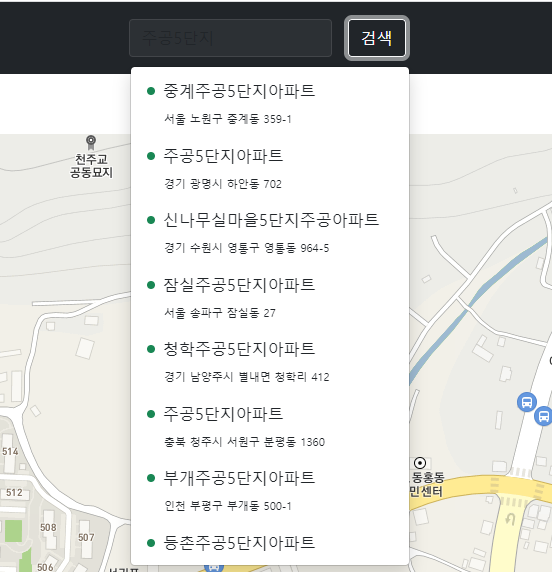
저번 글에 이어, 주소검색 및 지도이동을 구현하려고 한다 ( 해당 글 참조 ) 카카오맵API에서 함수를 다 제공하기 때문에 그냥 가져다 쓰기만 하면 된다. 그냥 API연습 겸... 오늘은 MapHeader.vue를 중점적으로 보려고 한다. 우선 데이터를 담을 데이터 객체를 선언해보자. data() { return { keyWord : '', // 검색키워드 v-model을 통해 검색단어를 받아옴 placeArray : [] // 검색결과를 담는 배열 } }, 그리고 실제로 API를 통해 주소검색을 하는 메서드를 선언한다. searchBox : function(){ this.placeArray = []; // 배열 초기화 let places = new kakao.maps.services.Places(); ..

예전에 카카오맵API를 Vue컴포넌트 기반으로 가져오는 연습을 했었는데.. ( 글 참조 ) 그때 썼던 게 document.createElement() 함수였다. 그리고 이 녀석들과 같이 쓰는 함수들은 아래와 같은데 document.createElement() //요소(태그) 생성 document.createTextNode() // 요소(태그)안에 텍스트 생성 document.[head or body].appendChild() //요소(태그)를 헤더나 바디에 부착 그럼 바로 테스트를 통해서 알아보자. 스크립트 이렇게 하면 정상적으로 body태그 안에 해당 스크립트 태그가 부착이 될 것이다.. 아래는 실행결과 그리고 클릭을 하면 팝업창이 뜨면서 이벤트 리스너도 제대로 들어 간 것을 확인 할 수 있다. 태그에..

오늘은 Vuex 라이브러리에 대해 알아보려 한다.. Vuex란 무엇일까? Vuex란 한마디로 상태(state)를 관리하는 라이브러리이다. 여기서 상태관리란 컴포넌트 간 데이터전달 및 이벤트 통신을 한 곳에서 관리하겠다는 의미이다. 지금까지 Vue에서는 props나, ref, EventBus를 활용하여 데이터를 전달하였는데, props같은 경우는 컴포넌트가 많은 경우에는 데이터를 전달하기 위해 여러 곳을 거쳐가야 하고, EventBus를 써서 여러곳을 거치지 않고 전달하려고 하면, 나중에 데이터 흐름의 파악이 어려워진다고 한다. 결론은 컴포넌트 간의 통신이나 데이터 전달을 좀 더 유기적으로 한 곳에서 관리할 필요성 때문에 사용한다. 대충 이런 느낌으로 store.js ( 뒤에 나옴 )에 선언한 state의..
오늘 심심해서 Vue기반으로 카카오맵API를 통해 지도를 가져오는 걸 했는데 웹팩 연습할 겸, main.js를 번들링 했더랬다. 근데 에러가 났다.. 에러내용은 아래와 같다. > @utt/message-system@1.1.4 build:es > cross-env NODE_ENV=production rollup --config build/rollup.config.js --format es [!] Error: Vue packages version mismatch: - vue@3.1.1 (C:\projects\UTT-Message-System\module\node_modules\vue\index.js) - vue-template-compiler@2.6.14 (C:\projects\UTT-Message-Syst..

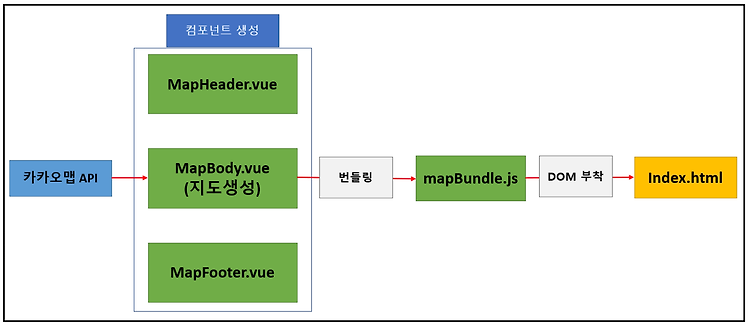
예전에 카카오맵API를 통해 지도를 가져온 적이 있는데.. ( 해당 글 참조 ) 당시에는 Vue환경이 아닌 반푼이었다. 그냥 javascript로 가져오고 검색은 ajax나 axios를 쓰기만 하고.. 그래서 이번에 컴포넌트, 웹팩, Vuex 같은 것들 복습 하는 겸 Vue3 기반 프로젝트로 카카오맵을 만들어 보려고 한다. 아래 그림의 흐름대로 구현할 생각이다. 이 그림을 잘 기억해두자. 그럼 바로 시작해보자~~ ( API키 갖고 오고 이런 건 생략하겠다. 궁금한 사람은 위 링크에서 참조하자. ) MapHeader.vue 이렇게 원하는 html파일에 번들링 된 js파일을 넣어주기만 하면 ... 기존과 똑같이 잘 뜨는 것을 확인 할 수 있다~