
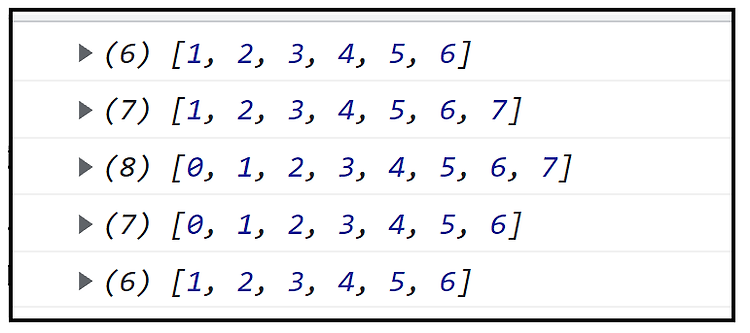
평소에 배열에 값을 추가할 일이 많아 push()를 많이 사용했는데, 배열에서 값을 제거 할 일은 없어서 pop()을 사용 할 일이 없었다. 거기에 shift()와 unshift()와 같이 배열의 왼쪽에 추가하거나, 제거하는 일은 더더욱 없었다.. 그런 김에 정리해본다. 핵심 배열에 값을 추가하는 함수 .push() : 배열의 오른쪽에 값을 추가 .unshift() : 배열의 왼쪽에 값을 추가 배열에서 값을 제거하는 함수 .pop() : 배열의 오른쪽의 값을 제거 .shift() : 배열의 왼쪽의 값을 제거 그럼 바로 테스를 해보자. testArray라는 배열을 선언하고 초기값으로 [1,2,3,4,5,6]을 줬다. 그리고 push()로 오른쪽에 7을 넣어주고 unshift()로 왼쪽에 0을 넣어준 뒤, ..

오늘은 addEventListener라는 녀석과 removeEventListener에 대해서 한번 정리해보려고 한다. 이벤트 리스너의 한종류인데... 이벤트 리스너란 "DOM 객체에서 이벤트가 발생 할 경우, 해당 이벤트 처리 핸들러를 추가 할 수 있는 오브젝트이다" 라고 정의되어 있다. 쉽게 말해 어떤 이벤트가 발생할 때 이벤트 처리 핸들러를 추가한다고 이해하면 되겠다. ( 이벤트에 대한 정리 참조 ) 다양한 이벤트 리스너가 있지만 오늘은 위의 두녀석에 대해서 집중탐구 해보자. 1. addEventListener ============================================================================ 이벤트 타켓에 이벤트가 발생했을 때 핸들러를 추가한다...

오늘 Vue를 만지작 거리고 있는데, 다음과 같은 에러가 났다. 내 PC에 있는 내가 만든 저 testInstance.js를 쓰려는데, CORS에러가 뜨는 것.. 즉 SOP가 보안 때문에 막았으니 허용을 해줘라 인데, 내 로컬에서 내가 만든 파일을 내가 쓰겠다는데 뭐가 보안에 걸려서 허용하라는 건지 이해가 되지 않았다. 도메인이라도 다르면 그럴 수 있다 생각하고 프록시라도 걸어줄텐데... 그래서 여기저기 찾아보니, 저기 type="module" 이놈이 문제였다 type을 module로 설정한 태그가 포함된 HTML 파일을 로컬에서 로드할 경우 자바스크립트 모듈 보안 요구사항으로 인해 CORS 오류가 발생한다는 것이다. 즉, type이 module인 태그를 포함하는 HTML파일을 로컬에서 실행하면 보안에 ..

오늘 회사동료가 재미있어 보이는 걸 하길래 한번 해보았다. Vue를 가지고 프로젝트를 하는데, 기존의 프로젝트는 Vue2의 인라인 템플릿을 활용하여 구축했었는데, Vue3를 이용해서 한다는 것, 그래서 인라인 템플릿을 사용 못하는 상황이라는데.. 공식 홈페이지에서 Vue를 cdn으로 가져오니 실제로 cdn을 통해 가져 온 Vue는 2.6.14버전이었다.. -- 수정 Vue 공식홈페이지에서는 안정화 되어 있는 2.6.14버전만 cdn으로 배포하는 것 같고.. Vue3 버전의 cdn을 가져오려면 아래 스크립트를 넣으면 될 것 같다. -- 가장 최신 버전의 Vue를 가져옴 2022.03.05 기준 3.2.31버전 -- Vue 3.1.1 버전 각설하고 바로 jsp환경에서 import, export를 해서 c..

javascript를 사용해서 개발을 하다보면 this라는 키워드를 정말 많이 사용한다. 그래서 오늘 정리를 한번 해보려고 한다. 아마 글이 많이 길어질 듯 한데.. this란?? ============================================================================ this란 ‘이것’ 이란 뜻이다. this란 JavaScript 예약어다. this는 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(self-reference variable)이다 우선 정의는 저렇다. 3번째 자신이 속한 객체 또는 자신이 생성 할 인스턴스 저것만 기억하면 될 것 같다. 저기 "자신이 속한 객체" 이놈이 중요한데, 이 말을 풀어서 보면 this를 누..

============================================================================ 저번 글에서 Arrow Function에 대해 간단한 문법에 대해 정리해보았는데, Arrow Funtion는 this를 가지지 않는다. 라는 말을 했었다. (지난글 참조) 근데 이게 정확히 무슨 말일까? 지금까지 진행해왔던 프로젝트는 Vue라이브러리와 ES5문법을 혼용해서 사용해왔는데, Vue인스턴스나 컴포넌트의 데이터를 this 키워드를 사용해서 가져왔었다. 예를 들면 아래와 같이.. 위와 같이 component를 생성하고 data객체에 This라는 String변수를 하나 만들었다. 그리고 mouted된 순간에 this키워드를 사용하여 This의 속성값을 콘솔에 찍어..