
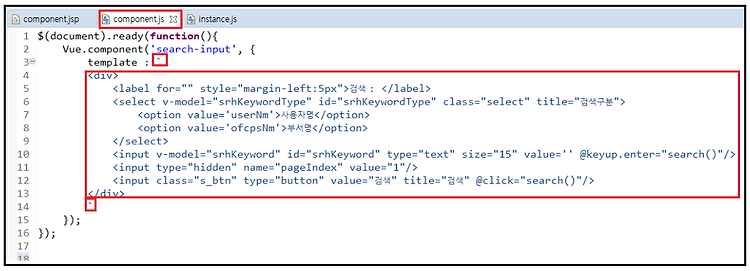
오늘 뷰 컴포넌트를 이용해서 검색기능을 만들고 있는데 다음과 같은데 에러가 떴다. Component template should contain exactly one root element. 위 에러를 단순히 풀면 root는 하나여야 하는데, 현재 코드는 그렇지 않다는 것이다. 우선 내가 작성한 코드는 아래와 같다. 보통 template를 작성할때는 태그들을 하나씩만 적는데, 나는 여러 태그를 한번에 넣고 싶었다.. "검색기능"에는 크게 3가지 기능이 있는데, 각각 컴포넌트들을 만들어 주기 싫었기 때문.. 그래서 3개의 기능을 template에 그대로 넣었고, 덕분에 에러가 뜬 것이다.. root는 하나여야만 하는데 3개나 되니, 규칙을 위반했다는 것. 결론은.. 로 묶어주면 간단히 해결!! 기존에 있던 ..

이전 글에서 간단히 컴포넌트를 등록하고 화면에 뿌려주는 것 까지 알아보았다. 이번에는 컴포넌트를 이용하여 검색창을 한번 만들어보겠다. 물론 서버까지 갔다오지는 않고... 우선 나는 컴포넌트와 인스턴스를 분리해주었다. 왜냐하면 해당 검색기능을 여러 곳에서 사용할 건데, 컴포넌트와 인스턴스를 같은 곳에 작성하면, 여러 곳의 el 속성이 같아야 하기 때문.. 그냥 컴포넌트 작성 파일에 인스턴스 객체를 생성하지 않으면 된다. 이렇게 컴포넌트만을 가지고 있는 js파일을 만들었다. 여기서 조금 설명할 게 있는데, 보통 template를 작성 할 때 따옴표(') 로 쓰는데, 만약 template를 이미지와 같이 길게 작성하고 싶을 때 줄바꾸기를 하고싶다! 라고 한다면 따옴표(') 대신에 억음부호(`) 로 묶어주면 된..

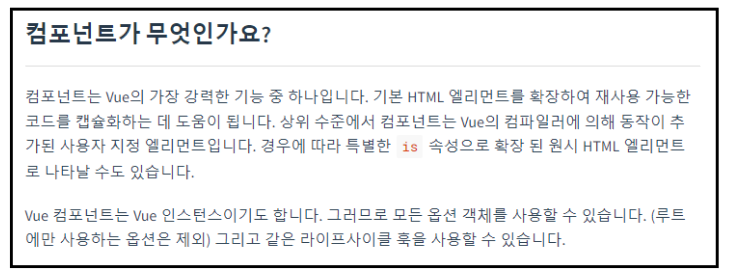
간단히 설명하면 컴포넌트는 블록과 같이 생각하면 되고, 여러 곳에서 재활용하기 위해 만드는 것이다. 예를 들면 게시판의 검색기능이 있다고 하면, 검색기능은 이곳저곳에서 많이 쓴다. 그럴때마다 검색기능 코드를 쓰는 것보다 "검색기능" 이라는 컴포넌트를 만들어 놓고 각 게시판에 해당 컴포넌트는 넣기만 하면 되는 것이다. 그럼 바로 컴포넌트(전역)를 만들어 보자 ============================================================================ 1. 컴포넌트 생성 Vue.component('컴포넌트 이름', { //컴포넌트 내용 }); 자 이렇게 컴포넌트를 등록하였다. 로 감싸서 화면에 helloWorld!!!라는 문구를 찍어준다. template 속성은 ..

파일 업로드를 정리하면서 formData안의 key, value값을 확인하는 방법이 있다는 걸 알아서 한번 정리 해본다. FormData란?? - AJAX와 같은 비동기 서버통신을 통해 데이터를 업로드할 때 사용하는 Javascript 객체이다. - HTML5의 form태그를 대신할 수 있는 객체이다. - 페이지전환 없이 폼데이터를 전송하고 싶을 때 사용한다. - 전송방식은 AJAX의 비동기방식을 이용하지만, 데이터포맷은 JSON이 아닌, form포맷이다. 사용방법 1. FormData 객체 생성 var formData = new FormData(); 2. FormData.append(key, value) : FormData 객체에 데이터 적재 formData.append('name','홍길동'); fo..

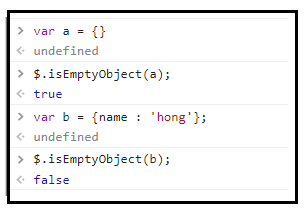
이번에 작업을 하면서 객체를 활용하여 객체에 값이 있으면 작업을 진행하고, 값이 없으면 넘어가는 조건문을 만들었다. 그런데 객체가 비었는지 알 수 있는 방법을 몰라 이것 저것 찾다가 이렇게 정리한다. - $.isEmptyObject(object) - jQuery.isEmptyObject(object) 제이쿼리에서 제공하는 함수로 objcet가 빈값이면 true를, 값이 들어있으면 false를 반환해준다. 위와 같이 a와 b라는 객체를 생성하여 $.isEmptyObject()에 넣으니 true, false를 반환해주었다. 이렇게 간단하게 객체가 빈값인지 빈값이 아닌 지 확인 할 수 있다~~

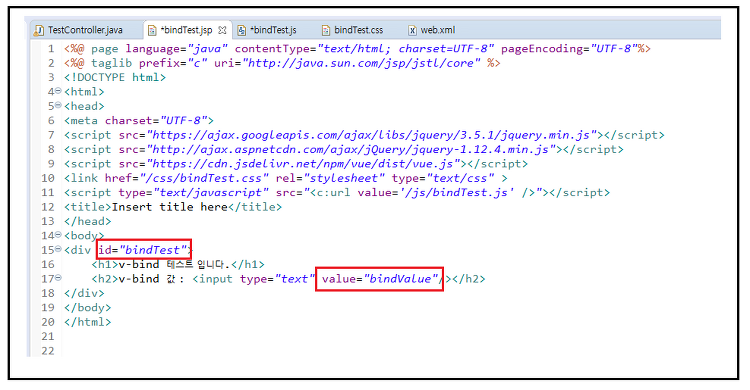
오늘은 v-bind와 클래스 바인딩에 대해서 알아보자~ 평소에 개발을 하면서 v-bind를 잘 쓰지 않고 거의 v-model만 사용하였다. 왜? v-model은 양방향 바인딩이 되지만, v-bind는 단방향 바인딩이기 때문... 이상하게 v-model을 많이 썼더랬라.. 그리고 요즘 css를 적용할 때 동적으로 클래스를 바인딩 하는 경우가 있어 정리 해보려 한다~~ v-bind란??? Vue에서 제공하는 디렉티브로 우선 위와 같이 필요한 라이브러리 및 js파일을 import 하였다. 그럼 id값이 bindTest인 ( el 옵션은 Vue 인스턴스에 연결할 HTML DOM 요소를 지정합니다! ) 영역에 Vue 인스턴스를 연결할테고, 해당 텍스트 영역에 bindValue의 값인 "아이스 아메리카노!" 가 화..