
프로젝트를 진행하면서 항상 axios를 사용하여 JSON을 쓰는데, JSON이라고 하면 그냥 아 데이터형식? 정도만 알고있는 수준이다. 그래서 누가 JSON이 뭐에요? 라고 하면 설명을 하지 못하는... 그래서 이번에 정리를 한번 해보려고 한다.. ============================================================================ JSON이란?? 데이터가 세상을 지배하고 있습니다. 그러나 더욱 중요해진 것은 다양한 데이터를 다루는 방법을 아는 것입니다. 프로그래머, 개발자, 그리고 IT전문가는 저장된 자료구조가 어떤 언어로 작성되었든 다른 언어 및 플랫폼에서 처리 가능한 형식으로 전달해야 합니다. JSON(JavaScript Object Notatio..

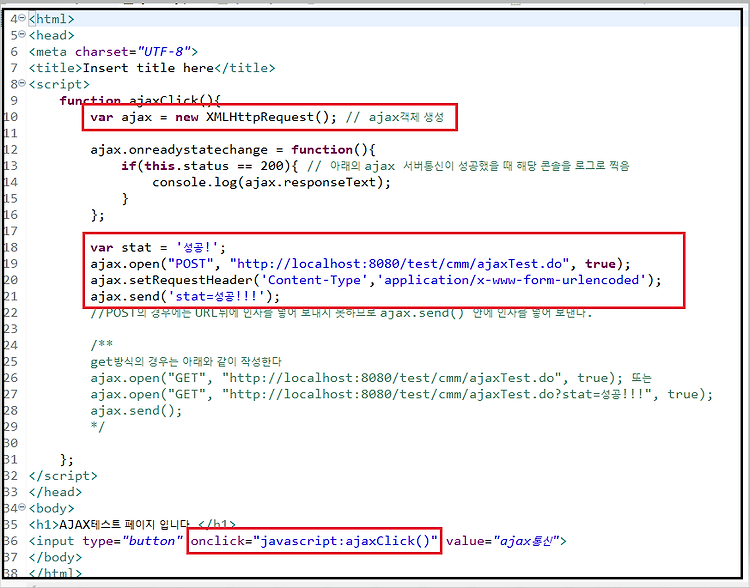
오늘은 AJAX를 통해서 동적인 서버통신을 한번 해보겠다~~ AJAX란? Ajax란 Asynchronous JavaScript and XML의 약자입니다. Ajax는 빠르게 동작하는 동적인 웹 페이지를 만들기 위한 개발 기법의 하나입니다. 라고 구글에는 적혀 있다. AJAX를 이용하면 좋은 점은 다음과 같다. 우선 보통의 폼방식과 같이 서버통신을 하게되면 전체페이지가 새로고침된다. 하지만 AJAX는 웹페이지의 일부분만 갱신이 가능하기 때문에 쓸모 없는 것 까지 갱신을 할 필요가 없어 속도가 빠르다. 설명은 길게 써도 이해가 안되니 바로 어떻게 쓰는지 보자. 본문에서는 어떻게 통신을 하는지만 다루도록 하겠다 여기서는 크게 3가지 방법으로 AJAX를 사용해보도록 하겠다. ====================..

프로젝트를 하면서 태그안의 텍스트를 버튼 클릭에 따라 바꿔줘야 할 일이 생겼다. 해당 게시판은 Vue를 이용하여 인스턴스를 2개 생성하였고 A버튼을 클릭하면 A 뷰인스턴스가 호출되고 B버튼을 클릭하면 B 뷰인스턴스가 호출이 되는 방식이었다. 문제는 내가 텍스트를 바꾸려고 하는 곳의 위치가 뷰 인스턴스 범위 밖이어서 Vue로는 구현하기 어려울 것 같아, JQuery를 이용하기로 하였고 정리해보고자 한다. 방법 1. ) .text() 이용하기 $('클래스명 또는 id명').text("변경할 텍스트 내용"); JQuery 내장함수인 .text()를 이용하여 변경할 요소를 선택자로 선택한 뒤 .text()내에 변경하고 싶은 텍스트를 넣어주면 된다. 방법 2. ) .html() 이용하기 $('클래스명 또는 id명..

폼방식의 데이터는 model데이터에 담아서 View로 보내는 경우가 많은데 이때 해당 model의 데이터를 javascript변수에 담아 사용해야 할때가 있다. 어떻게 사용할 수 있을까? 우선 아래와 같이 List라는 controller는 String타입의 data를 파라메터로 받고 해당 파라메터를 article.jsp로 보낸다. 이제 model에 담은 data라는 녀석은 jstl등을 통해서 사용할 수 있을 것이다. 그럼 이 data를 어떻게 javascript에서 활용할 수 있을까? 방법은 아주 쉽다. 아래와 같이 따옴표로 묶어주기만 하면 된다. 이렇게 data라는 javascript변수를 선언하고 data를 넣어주면 javascript에서 자유롭게 해당 값을 이용할 수 있다. 처음 회사에 들어왔을 때..

javascript에서 객체인지 배열인지 구분하기 위해 isArray함수를 이용한다. 보통 해당 변수의 타입을 확인할때 typeof를 많이 쓰지만 typeof함수는 객체든 배열이든 전부 return값이 'object'이기 때문에 배열을 구분할 때는 사용하지 않는다. isArray() 파라미터로 입력받은 obj가 배열인지 여부를 boolean값으로 리턴합니다. 파라메터 : 배열인지 검색할 객체 리턴값 : 객체가 배열이면 true, 배열이 아니면 false를 리턴합니다.

Vue에서 component를 이용해서 데이터를 전달할 때는 props라는 속성을 이용한다. 위와 같이 테스트 뷰 인스턴스와 컴포넌트를 생성한다. 결과는 어떻게 될까? 결과는 아래와 같이 나온다. 컴포넌트를 생성할 때 txt라는 props속성(?)을 선언해주었다. 이제 부모에서 해당 컴포넌트로 데이터를 전달할 때 이 txt로 데이터를 전달하고 컴포넌트에서는 txt로 데이터를 받을 수 있다. 템플릿을 사용할 때 props 속성명으로 데이터를 전달해주는데 : 를 붙이면 데이터를 전달하고, : 를 붙이지 않으면 문자열이 전달된다. 이렇게 props로 전달 된 데이터를 활용할 수도 있다. props는 기본적으로 단방향 바인딩이기 때문에 여기서 주의점은 props로 받은 데이터는 읽기만 가능하다. 하지만 예전에 ..