
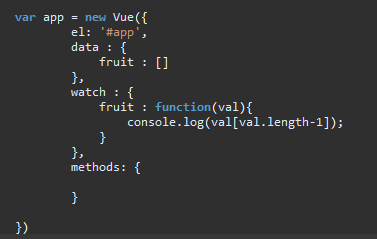
1. watch watch란 감시자로서 어떤 데이터를 지정해놓고 그 데이터가 변경될 때마다 어떤 함수를 호출하거나 작업을 할 때 쓰인다. 이런 걸 "명령형 프로그래밍 방식" 이라고 한다. 사용방법은 너무도 간단하다. 위와 같이 data에 fruit이라는 배열을 선언해놓고 그 아래에 watch라는 속성을 선언한다. 이 watch라는 속성안에 함수를 선언하는데 해당 함수이름은 data명을 따라간다. 여기서 fruit이라는 데이터가 변경이 되면 watch속성 안에 있는 fruit함수가 호출된다. fruit함수의 파라메터는 fruit데이터이다. 이렇게 하면 해당 데이터가 변경될 때마다 하고싶은 작업을 해당 함수에서 처리 할 수 있다. 이것과 비슷한 속성으로 computed라는 녀석이 있는데 이건 아직 이해가 안..

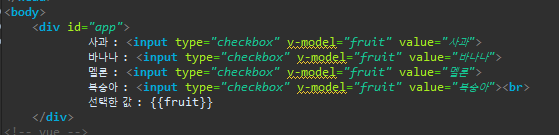
에 checkbox를 이용하여 여러개의 데이터를 체크했을 때 v-model을 통해 실시간(?)으로 배열에 데이터를 넣어보자. 우선 view단을 대충 만들어준다. 위에 짠 코드는 각 체크박스를 선택할 때마다 fruit이라는 배열에 각 value값이 들어갈테고, fruit배열에 데이터가 삽입, 제거 될때마다 화면은 리랜더링 되기 때문에 실시간으로 선택한 값이 달라질 것이다. js는 다음과 같이 짰다. 심플하게 Vue인스턴스를 생성하고 데이터안에 fruit이라는 배열만 선언해주었다. 이제 각 체크박스를 클릭하면 배열안의 데이터가 바뀌는 것과 화면이 바뀌는 것을 볼 수 있다. 해당 배열에는 선택한 순서대로 데이터가 적재되며, 삭제할때도 체크해제를 한 순서대로 배열에서 데이터가 제거된다. 만약 체크박스를 쓸 일이..

보통 참이다 거짓이다에 따라 결과를 뽑아내고자 할때 if문을 자주 사용한다. 예를 들면 위와 같이 true/false를 비교하는데, else if를 활용하지 않고 참/거짓만 판단 할 경우에는 "삼항연산자"라는 녀석을 이용하는 게 코드가 더 깔끔하다고 한다. 삼항연산자는 다음과 같이 사용한다. 대충 보면 참/거짓 ? 참일시 반환 : 거짓일시 반환과 같이 판별 할 변수 ? true일시 반환 : false일시 반환과 같은 형태를 이루고 있다. 여기서는 참/거짓 딱 2개만 판별이 가능하다. 그런데 만약 if문의 else if와 같이 여러 조건들을 두고 싶다면? 그럴 때 사용할 수 있는 게 바로 "이중삼항연산자"이다. 위와 같이 str이 CB001일때는 'CB001입니다.' 라는 로그가 찍히고, CB003일때는 ..

기존에 게시판을 만들 때 제목 위에 마우스 커서를 올리면 게시판 table안의 tr태그의 background에 배경색을 주는 onmouseover과 onmouseout이벤트를 사용했다. (전자정부에 있던 기능을 가져오느라...) 그런데 같이 일하는 담당분의 조언에 따라 단순 css변경인데 굳이 javascript의 이벤트를 사용할 필요가 있냐고 해서 hover로 바꾸었다. 기존에 있던 onmouseover, onmouseout 이벤트를 활용한 코드는 다음과 같다. 해당 에 마우스 커서가 올라 갔을 경우 onmouseover이벤트가 실행되며 해당 코드가 실행된다. 해당 에서 마우스 커서가 나가면 onmouseout이벤트가 실행되면서 해당 코드가 실행된다. 이것을 다음과 같이 에 css를 주었다. 이렇게 c..

오늘 회사에서 같은 팀원이 datepicker가 안찍힌다고 물어봐서 도와준 김에 정리를 해보려고 한다. 우선 datepicker를 클릭하면 다음과 같은 에러가 나오는데 Uncaught TypeError: datepicker is not a function. 에러발생 .datepicker 함수를 찾지 못했단다.. 그럼 JQuery를 잘못 넣었다는 얘기인데.. 해당 소스에는 분명히 JQuery가 잘들어가 있는 상황. 심지어 JQuery 명령어도 잘 먹는다. 그래서 알아본 결과 ( 내 생각 ) .datepicker는 Jquery.js가 아니라 jqueryui.js에서 지원하는 함수인 것 같다. 그런데 jqueryui.js도 인클루드가 되있는 상황... 원래 .datepicker라는 녀석이 jquery가 인클루..

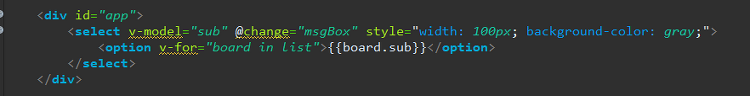
Vue를 이용하여 selectBox-option의 value값을 추출해야 할 일이 생겼다. 근데 지금까지 Vue를 이용하면서 option의 값을 추출은 항상 다음과 같은 방식으로 하였다. 위와 같이 에 v-model로 추출하고자 하는 value값을 설정해주고 ( 여기서는 sub ) 태그에서 v-for문으로 돌리는 곳의 {{message}}를 v-model의 값과 양방향 통신을 해주었다. 여기서는 board안에 있는 sub를 넣어주었다. 만약 여기서 1번째 option인 test1을 선택하게 되면 v-model의 양방향 통신으로 인해 data에서 정의한 sub의 value값인 'default'는 'test1'으로 변경될 것이다. 그런데 만약 board안에 있는 sub가 아닌 cont를 value값으로 추출..